このブログでは、チュートリアルを参考に、Mapbox Studioを使用して世界中の隕石落下地点を表示するヒートマップを作成します。また、各隕石の重量(グラム)を使用して、各隕石の相対的な大きさを表示します。
以下の順番で解説していきます。
Step1. データをアップロードする
Step2. マップスタイルを作成する
Step3. ヒートマップレイヤーを追加する
Step4. レイヤープロパティを設定する(半径、重み、強度、色、透明度)
Step5. マップを公開する
必要なもの
このブログでは、以下が必要です。
- Mapbox Studioのアカウントとアクセストークン
- 隕石の衝突データ:NASA のオープンデータ・ポータル(英語)からの隕石衝突に関する情報を使用します。以下のCSVファイルをコンピュータにダウンロードしておいてください。
CSVをダウンロード
Step1. データをアップロードする
Mapbox Studioで隕石落下情報をスタイルに追加するには、まずアカウントにデータをアップロードする必要があります。このファイルをMapbox Studioにアップロードするには、
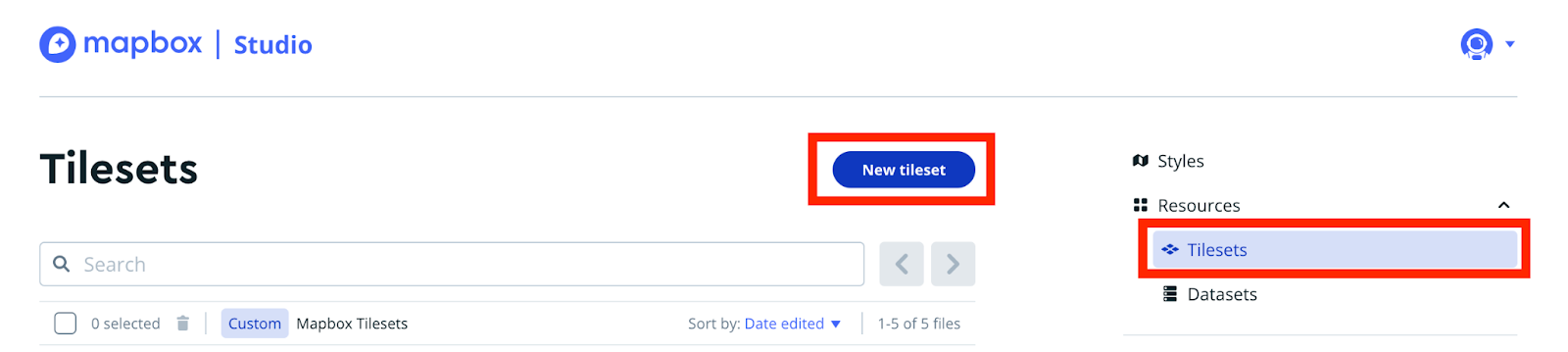
- Tilesetsページにアクセスします。
- 「New tileset」ボタンをクリックします。

- 「Select a file」をクリックし、「meteorites.csv」を選択します。
- 「Confirm」をクリックして、ファイルをアカウントにアップロードします。
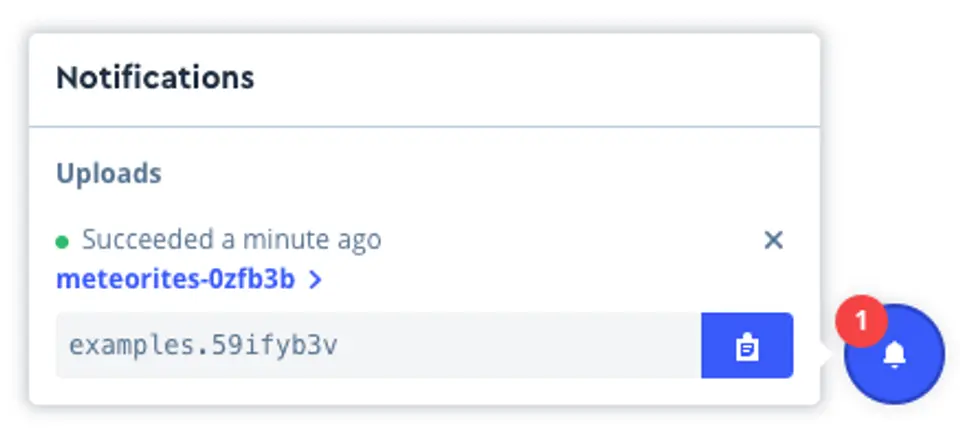
- アップロードが完了すると、画面右下に通知アイコンが表示されます。

Step2. マップスタイルを作成する
隕石落下情報をタイルセットとしてアップロードしたので、それを新しいマップスタイルに追加することができます。
- Mapbox StudioのStyleページに移動します。
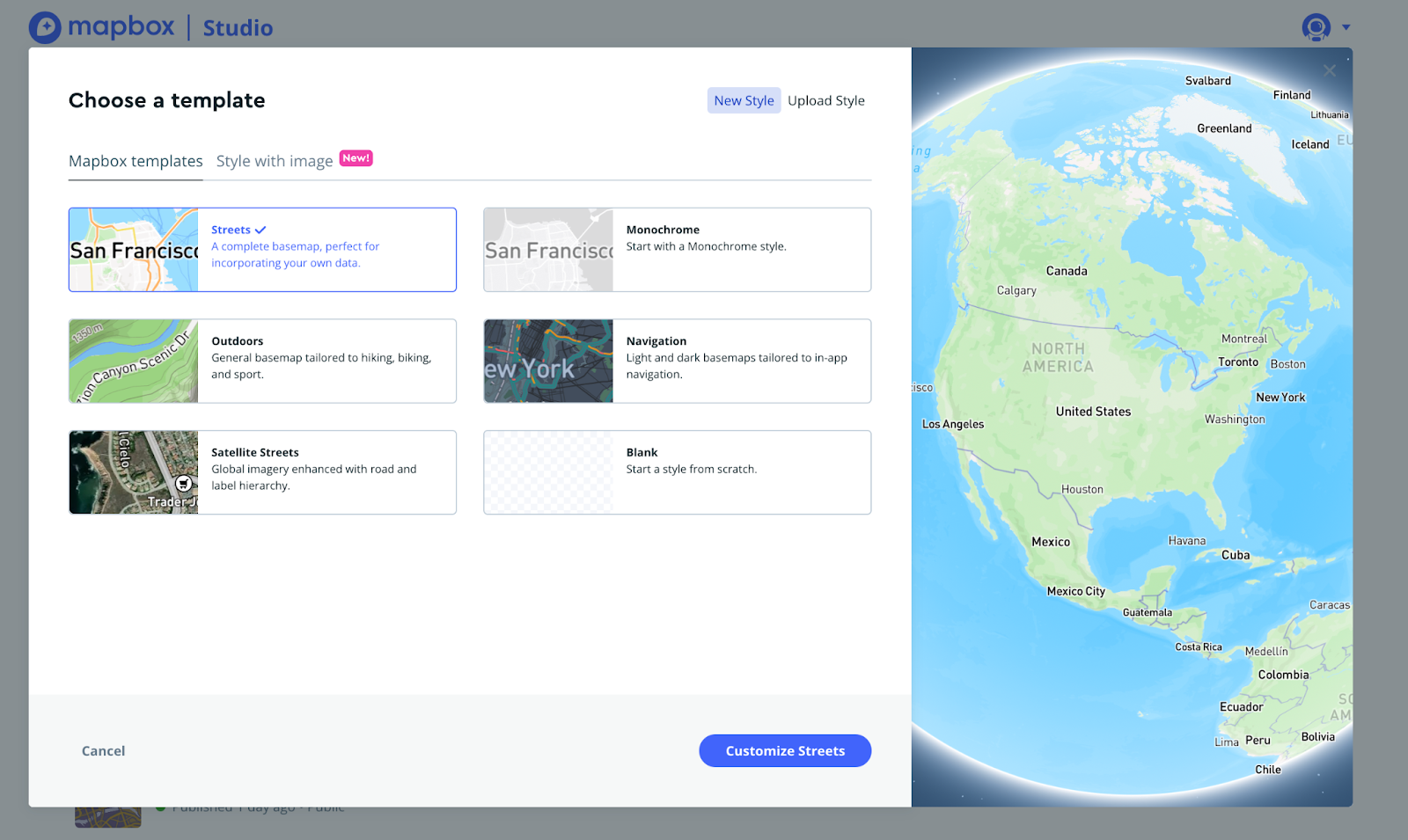
- 「New style」ボタンをクリックします。お好きなスタイルテンプレートを利用していただけますが、今回このブログでは「Streets」スタイルを選択し、「Customize Streets」をクリックします。

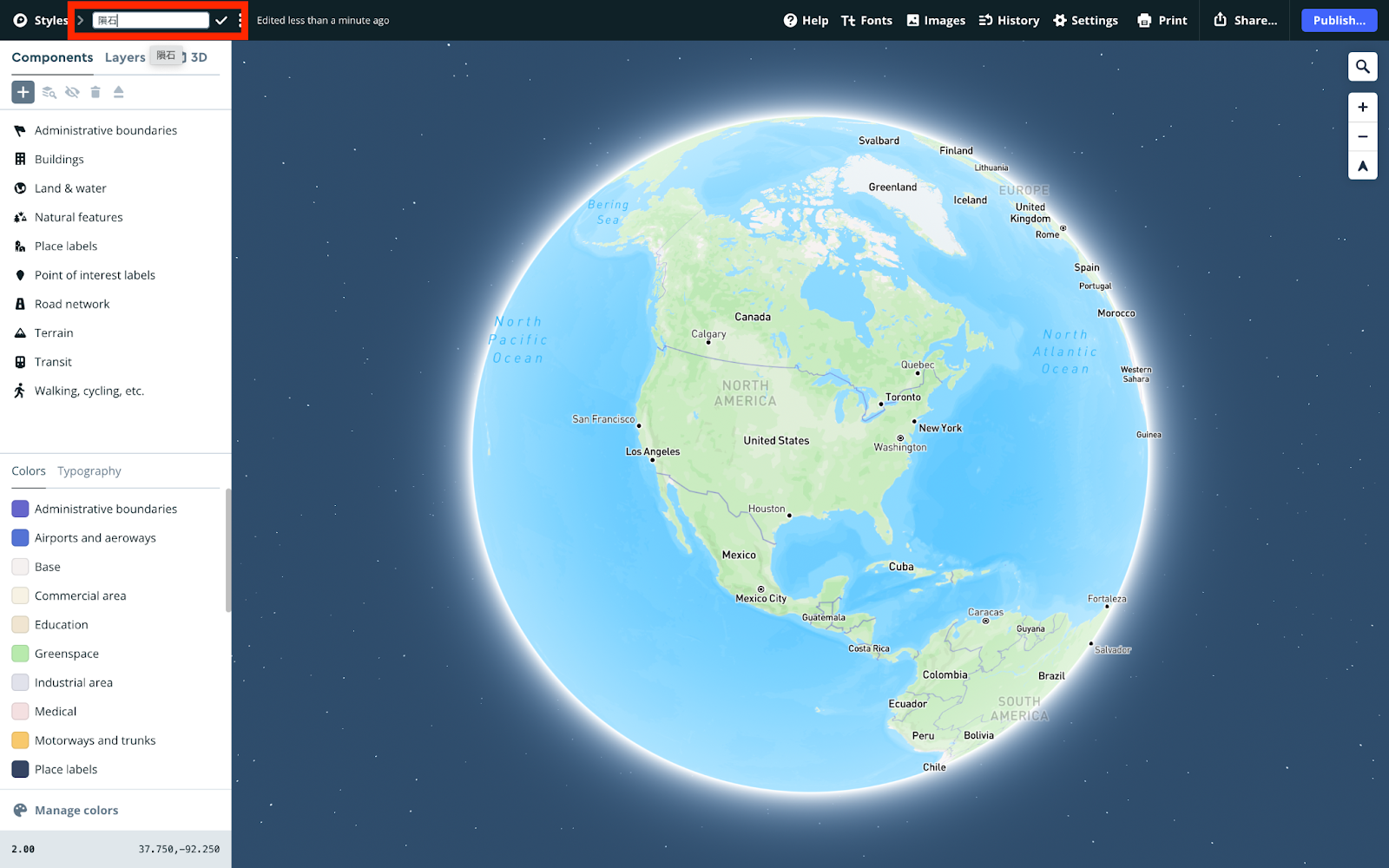
- これで、Mapbox Studioを使ってマップスタイルを作成することができます。わかりやすいように、新しいスタイルの名前を変更します。画面左上のタイトルフィールドをクリックし、タイトルを「隕石」に変更しておきましょう。

Step3. ヒートマップレイヤーを追加する
隕石衝突データをヒートマップレイヤーとして追加してスタイルを設定するには、作成したスタイルに新しいレイヤーを追加する必要があります。
- 「Components」パネルが左側に表示されているため、「Layers」タブをクリックして切り替えます。
- レイヤーパネルの上部で、「+」をクリックしてレイヤーを追加します。
- 「Source」のリストで、”meteorites”を検索し、先ほどインポートした隕石衝突タイルセットを選択します。
- 「Type」オプションをクリックし、「Heatmap」を選択します。

- パネル上部の「Style」タブをクリックします。
- 隕石衝突タイルセットがスタイルのヒートマップレイヤーになりました。レイヤー名をクリックし、"meteorite strikes "に変更します。

Step4. レイヤープロパティを設定する(半径、重み、強度、色、透明度)
Mapbox Studioのヒートマップには異なるレイヤープロパティオプションがあります。ヒートマップを作成するための鍵となる、それぞれのプロパティをご紹介します。
半径(Radius)
ヒートマップの滑らかさを保つために、ズームされるにつれてポイントの半径を大きくする必要があります。このチュートリアルでは、デフォルト(すべてのズームレベルで半径30px)を変更し、マップがズームされるにつれて半径が大きくなるようにします。
- ヒートマップ レイヤーの「Radius」タブを選択します。
- 「Style across zoom range」を選択します。
- まず、Zoomレベル0 (=最大までズームアウトした状態) での半径を5pxに変更し、「Done」をクリックします。
- 続いて、既にZoomレベル22(=最大までズームインした状態)で半径30pxに設定されている部分はこの設定のままにしておきます。

重み(Weight)
アップロードしたタイルセットの mass(g)プロパティ(質量)は1〜6000000グラムの範囲です。隕石のサイズは実に幅広いですね!質量が大きくなるにつれて、ポイントの重みが増すように設定しましょう。
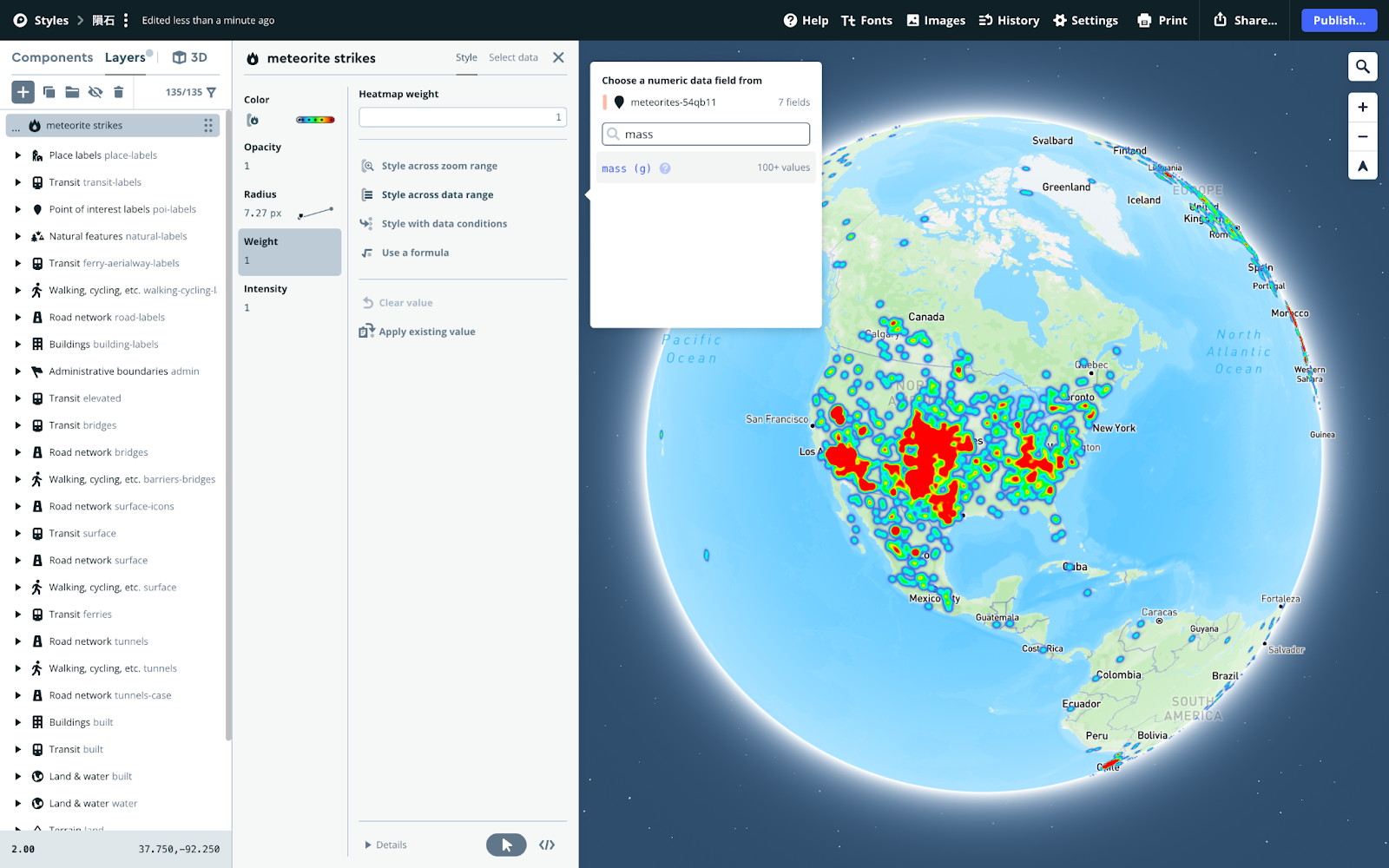
- 「Weight」タブを選択する。
- 「Style across data range」をクリックする。
- スタイルのベースとなる数値データフィールドを選択する画面が表示されます。「mass(g)」を選択します。

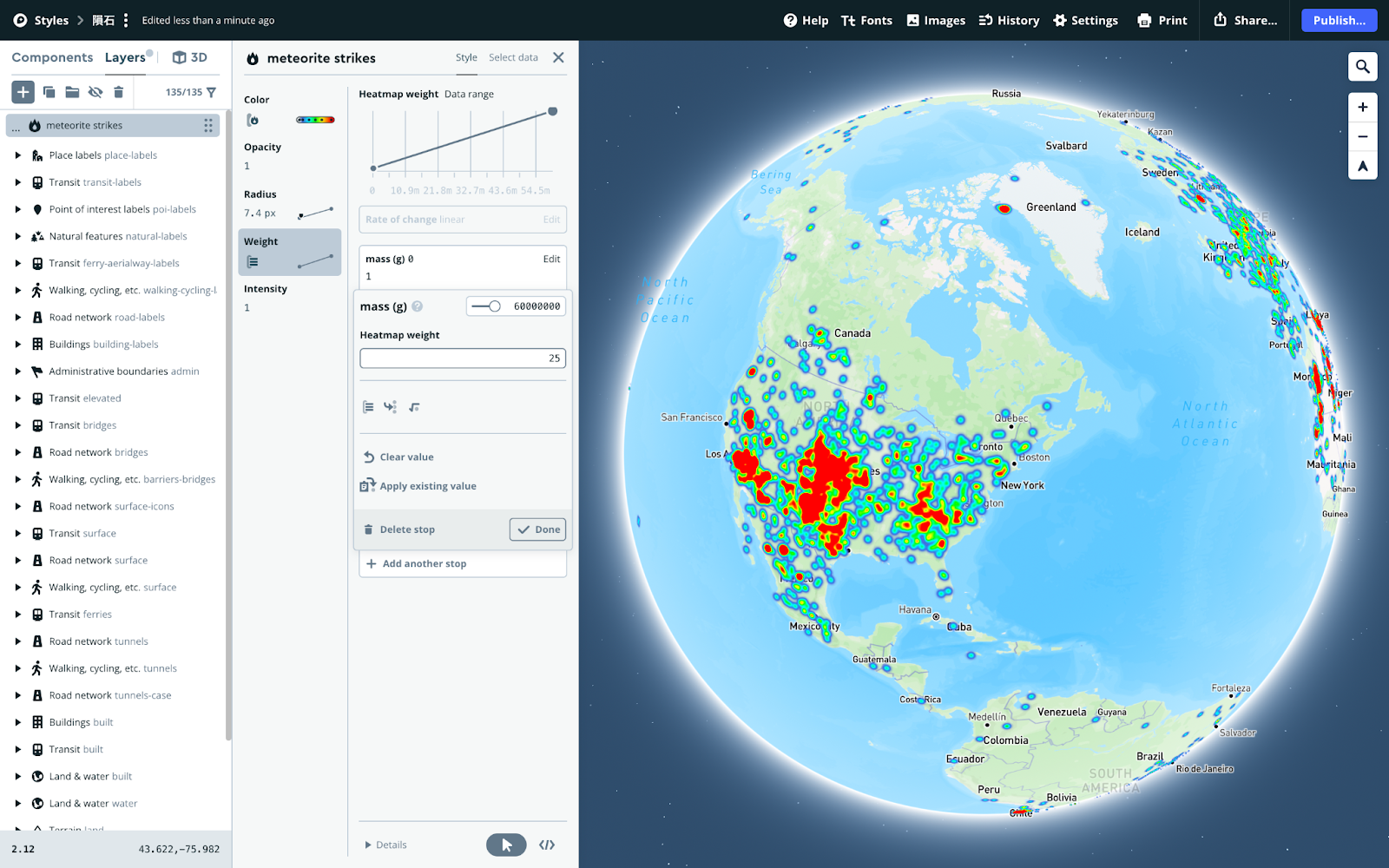
- mass:0 のHeatmap weight:1に設定されているので、そのままの設定にして「Done」をクリックします。
- 次に、データセットの最大質量(今回はmass:6000000)に関して、weight:25に変更し、「Done」をクリックします。

強度(Intensity)
ヒートマップレイヤーの強度は、マップがズームインするにつれて増加し、ズーム範囲全体で同じような外観を保つことができます。
- レイヤーの「Intensity」タブを選択します。
- 「Style across zoom range」をクリックします。
- 最初は、Zoomレベル: 0、Intensity:1に設定されています。そのままにして「Done」をクリックします。
- 次に、Zoomレベル22、Intensity:10に変更し、「Done」をクリックします。

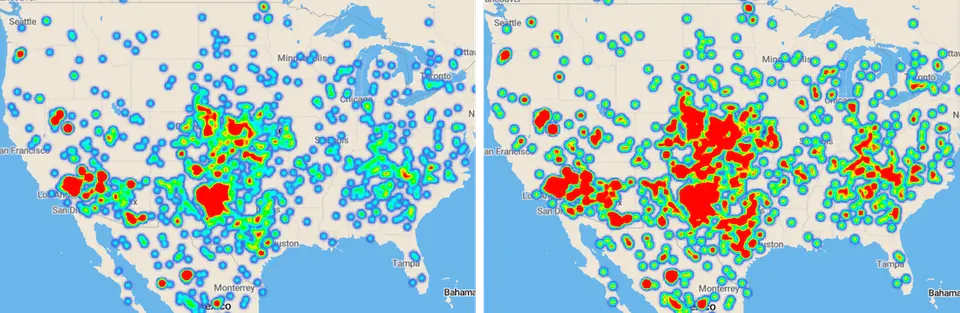
以下の画像は、強度がスタイルの外観に与える影響を示しています。右の画像はデフォルトの Intensity:1を使用した強度を示し、左の画像はZoomレベルに応じて強度が増加するように設定しています。

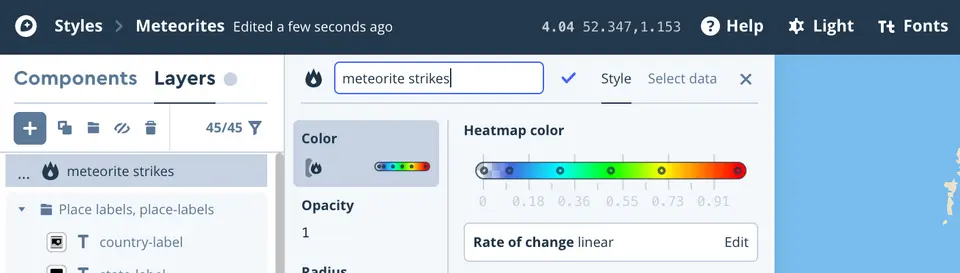
カラー(Color)
Mapbox Studioのヒートマップには、データの密度を表す鮮やかなカラーが用意されています。配色を変更してみましょう。以下の色は、地図作成に特化した色推奨サイトColor Brewerから引用しました。
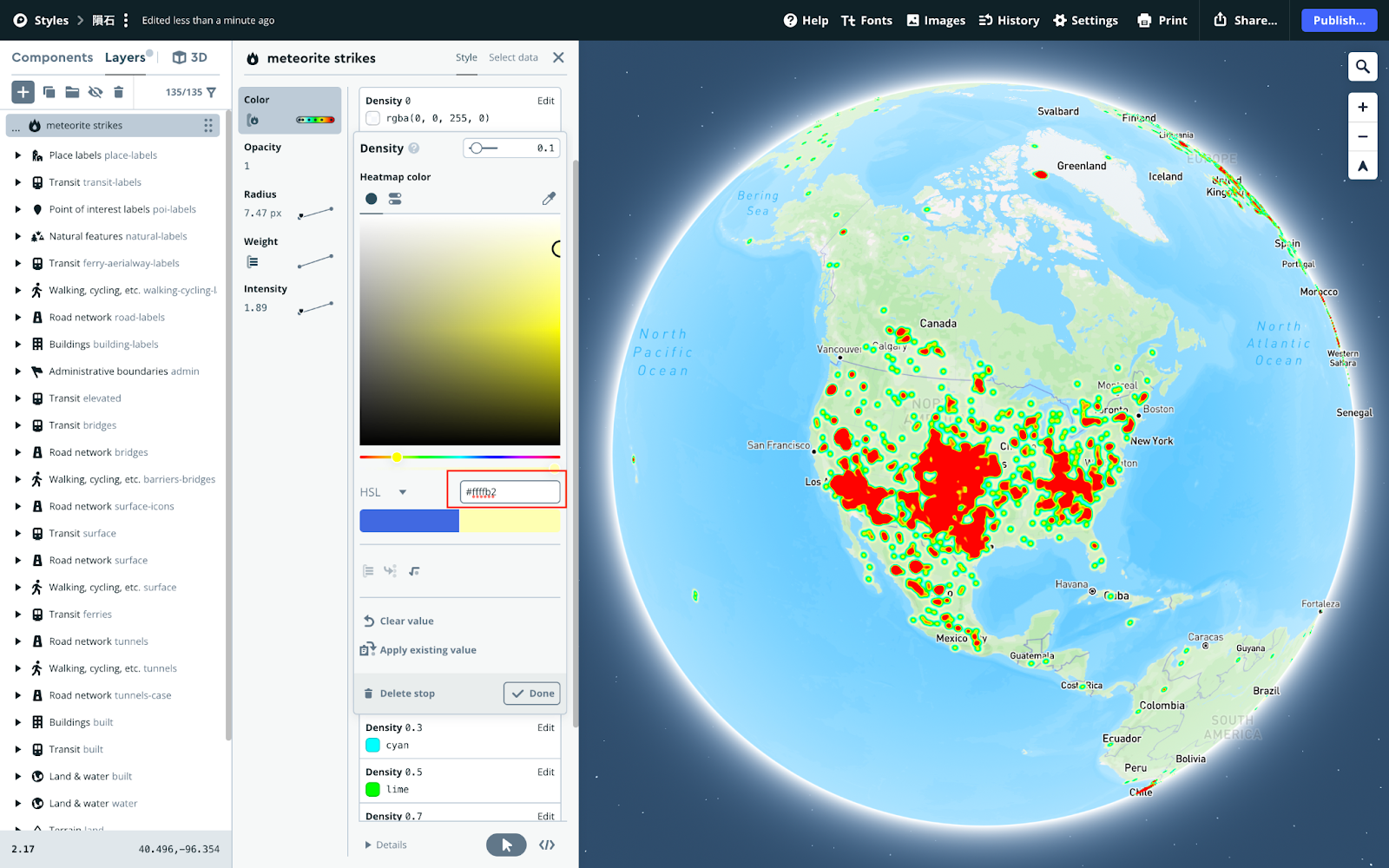
- ヒートマップレイヤーの「Color」タブを選択します。
- density:0、opacity:0という設定が入っています。この設定がないと、隕石レイヤーが不透明になり、マップの他の部分が見えなくなってしまいますので、この設定のままにしておきます。
- 上から2個目のdensity:0.1をクリックし、カラーを「#ffffb2」に変更し、「Done」をクリックします。

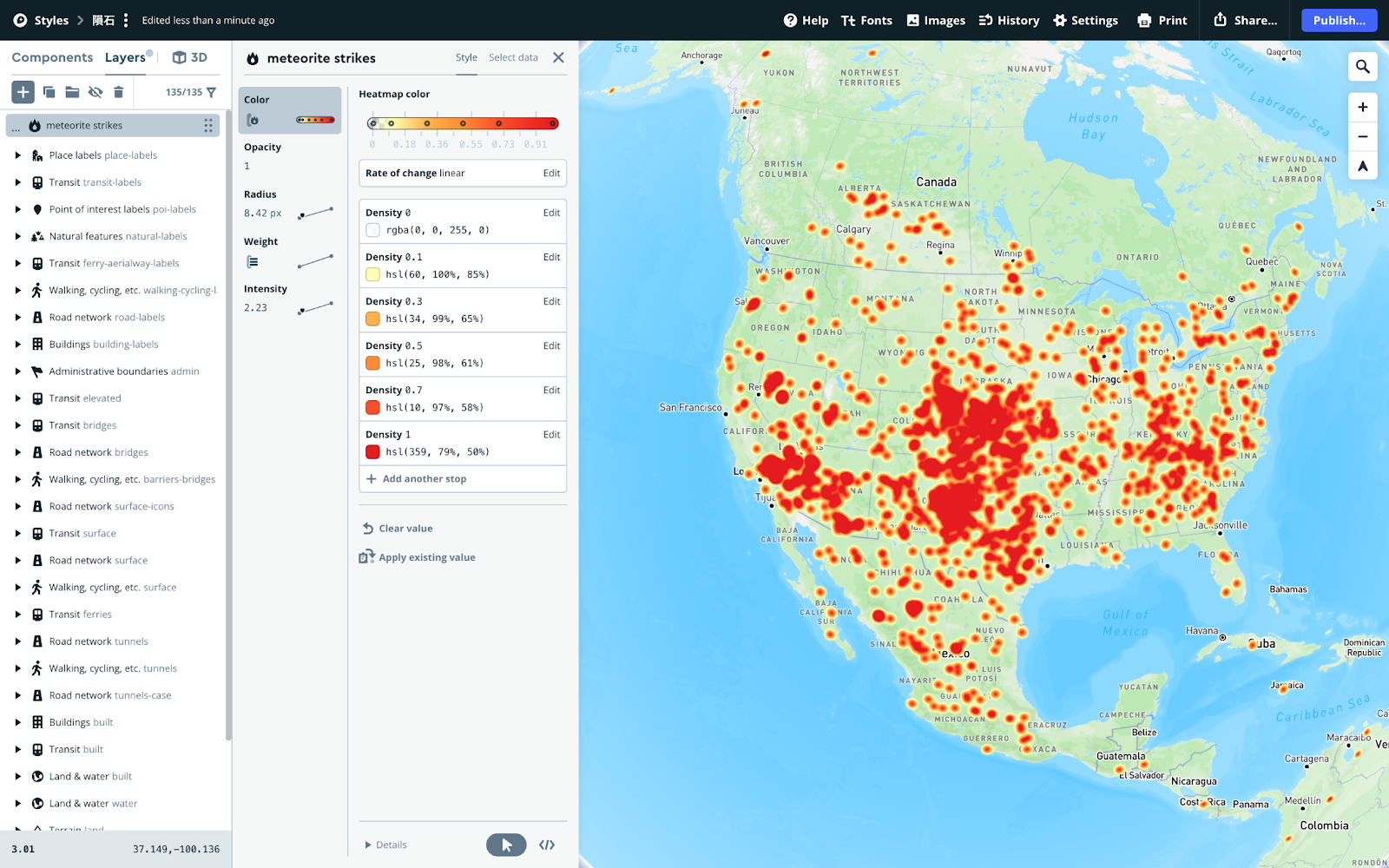
- 残りdensityも以下の色で設定してください。素敵な色合いになりますね!
- 0.3: #feb24c
- 0.5: #fd8d3c
- 0.7: #fc4e2a
- 1.0: #e31a1c

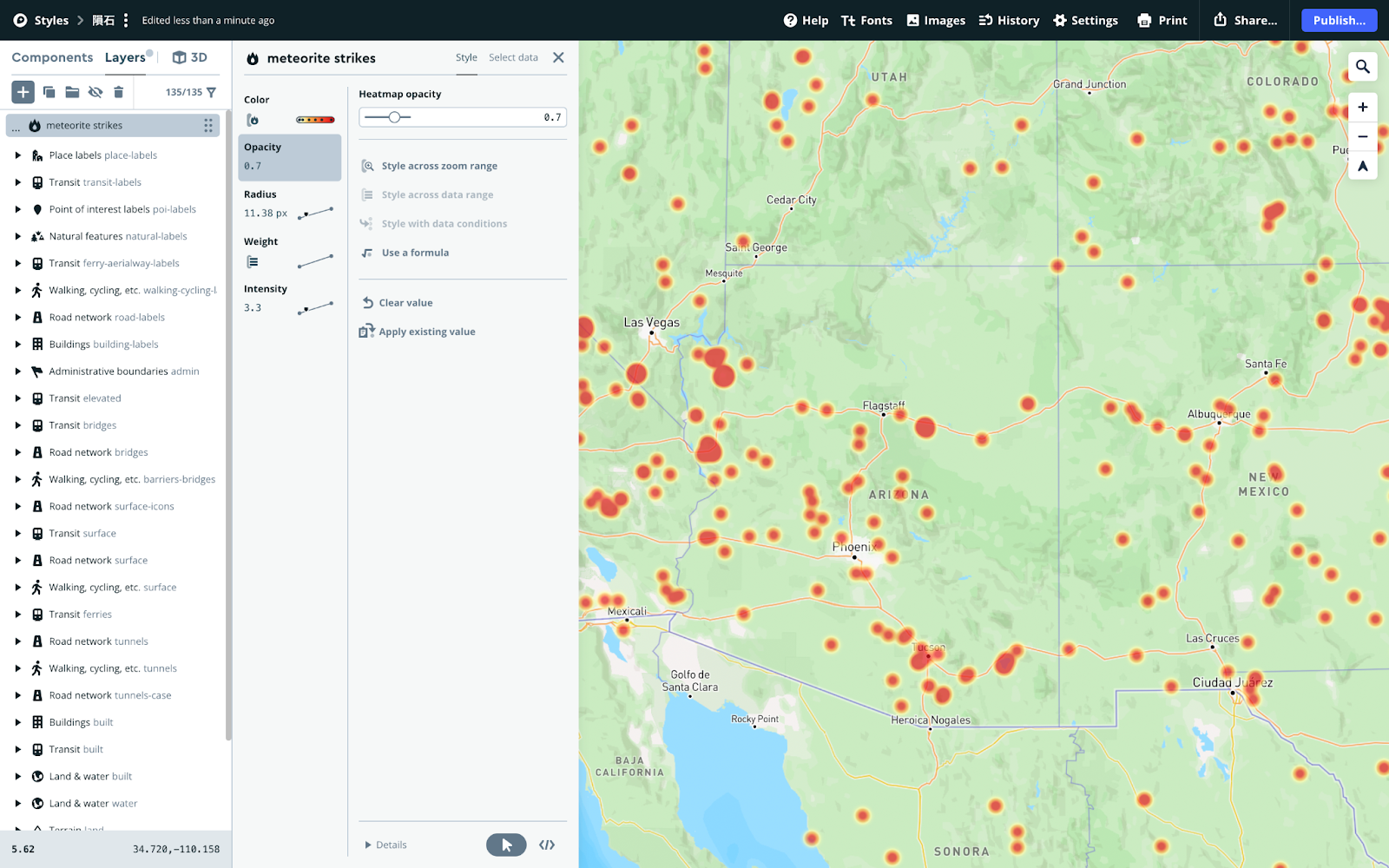
不透明度(Opacity)
これでヒートマップはきれいに表示されていますが、隕石落下地点の位置ラベルはまだ読みづらいです。不透明度(Opacity)を調整して、ラベルが読めるようにしましょう。
- 「Opacity」タブを選択します。
- スライダーバーを使うか、数値を直接入力して、Opacity:0.7に変更します。

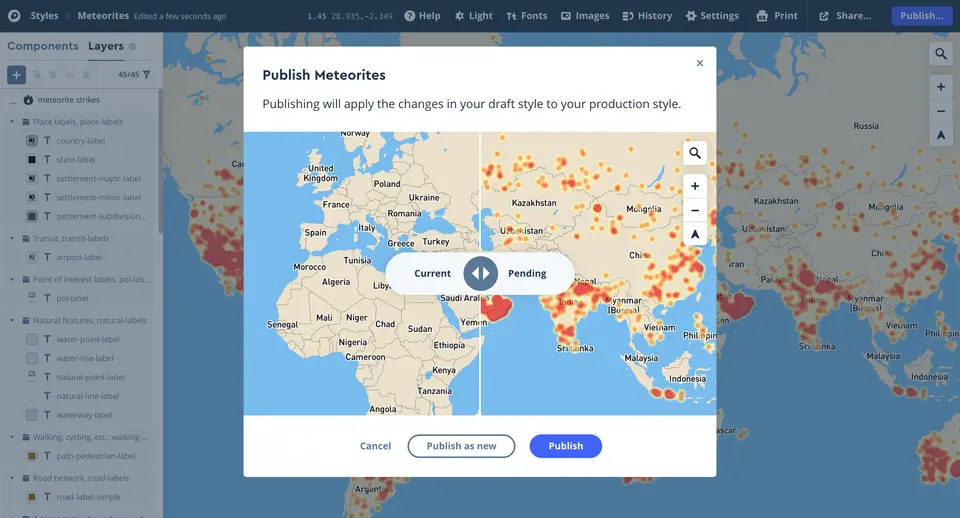
Step5. マップを公開する
マップスタイルの編集が完了したら、画面右上の「Publish」をクリックして変更を公開します。「Publish」ボタンをクリックすると、このスタイルの前のバージョンと現在のバージョンの違いがウィンドウに表示されます。変更内容に問題がなければ、「Publish」をクリックします。これで、さまざまなツールやアプリケーションからスタイルを共有できるようになります。

Mapbox Studioのスタイルページに戻ると、リストの一番上に新しいスタイルが表示されます。
これで皆さんは、世界中の隕石の衝突データを表示するマップスタイルを作成し、各隕石の相対質量を表示できるようになりました。お疲れ様でした!
さらなる応用
Mapbox Studioでは、作成したマップスタイルをさまざまな方法で使用できます。このマップをWebサイトやWebアプリケーション、モバイルアプリケーションで直接使用することができます。作成したスタイルの使用方法については、Mapbox Studioマニュアル「Publish style」をご覧ください。











