Cartogramは、ドラッグ&ドロップだけで簡単にオリジナルマップを作成できるマップデザインツールです。
画像をアップロードし、好きな色を選択するだけで、ブランドやスタイルにぴったりなマップができあがります。また、Cartogramで作成されたマップはウェブサイトやモバイルアプリですぐに使用することができるほか、Mapbox Studioに保存して独自データを追加したり、スタイルをさらに調整することもできます。
*本記事のキャプチャ画像には一部古いバージョンのMapbox Studioの画像が含まれます。
使い方 - CartogramとMapbox Studioで作るあなただけのマップ
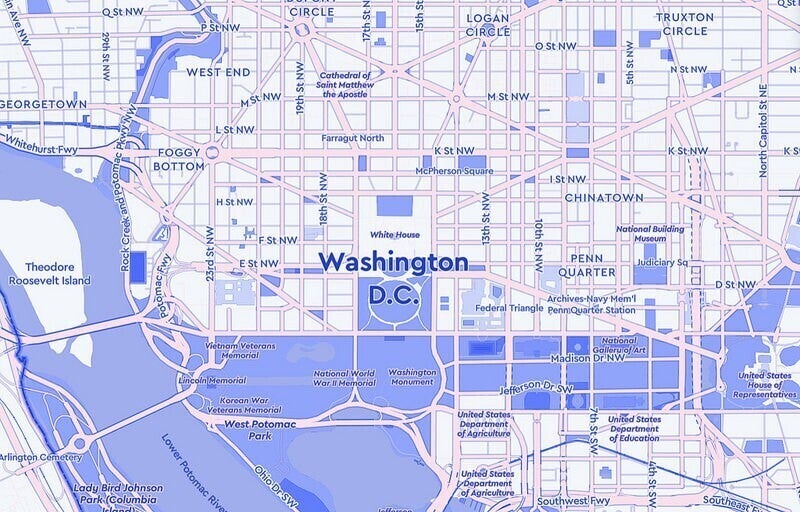
CartogramとMapbox Studioを使うことで、下のようなマップを4分程度で作ることができます。では早速、オリジナルマップを作っていきましょう。

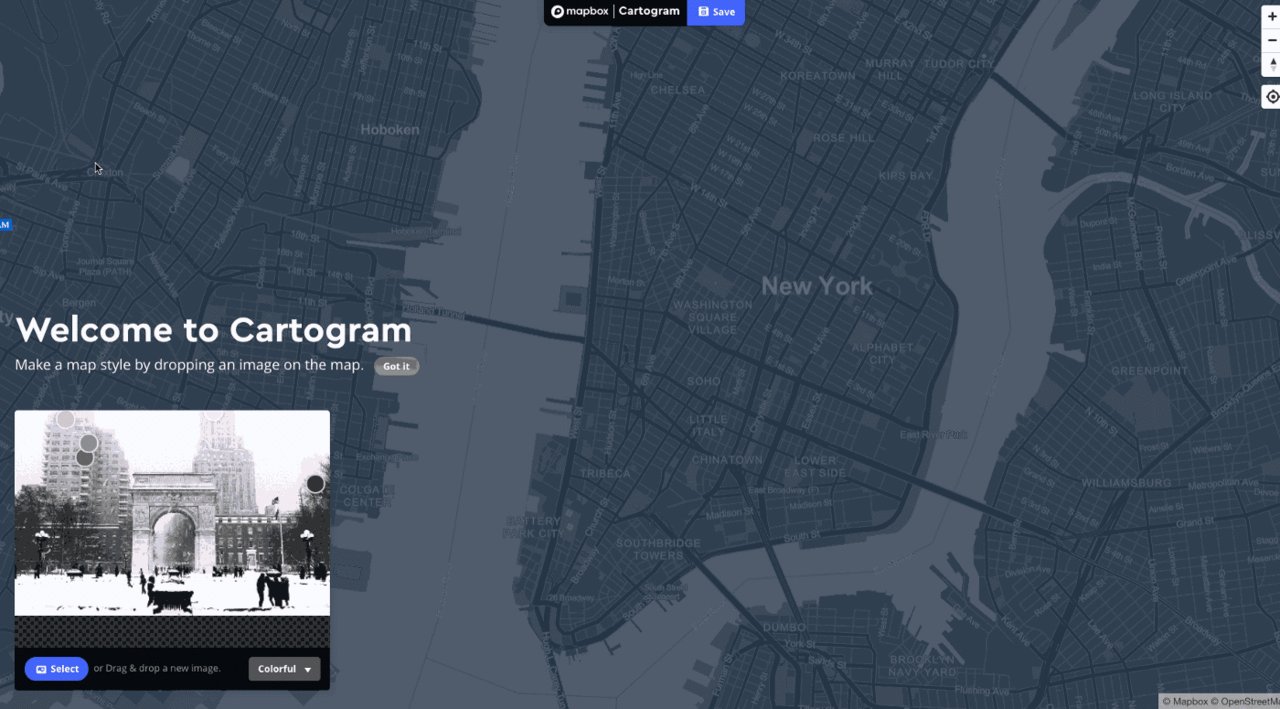
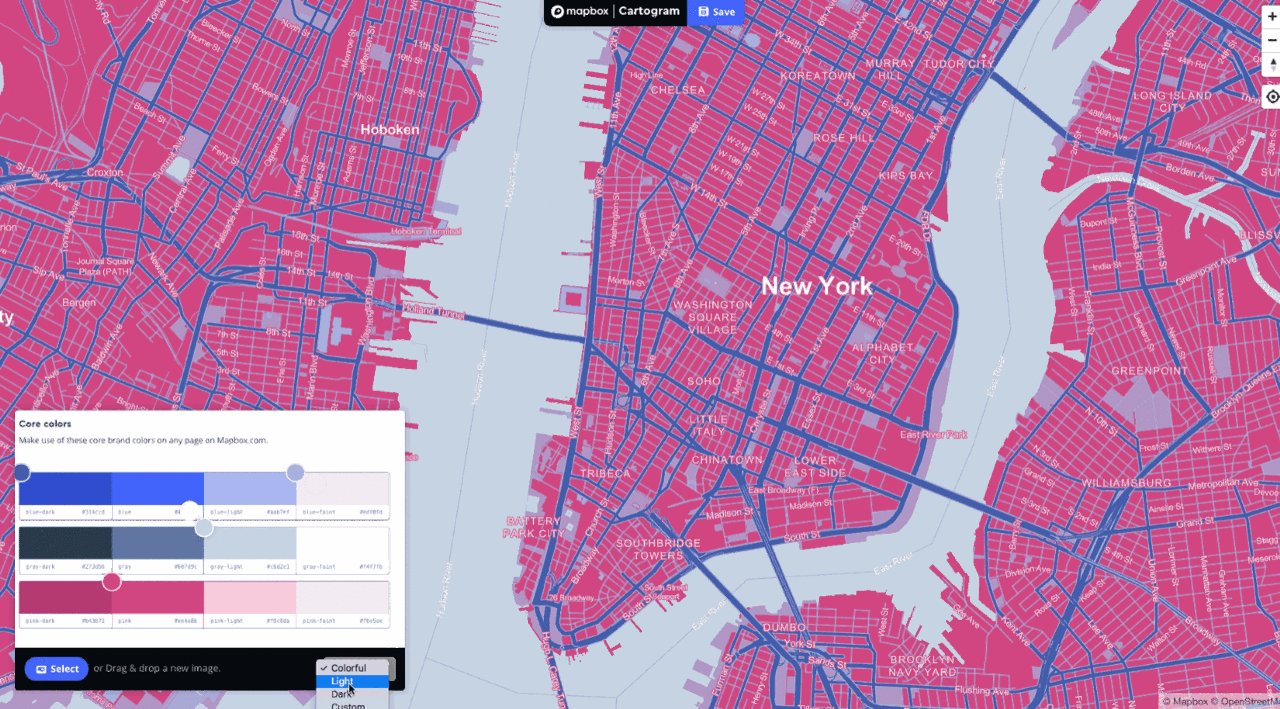
まず、自分の好きな画像をCartogramにドラッグ(もしくは画像を選択)してアップロードします。ここではブランドカラーをまとめた画像をアップロードしてみました。

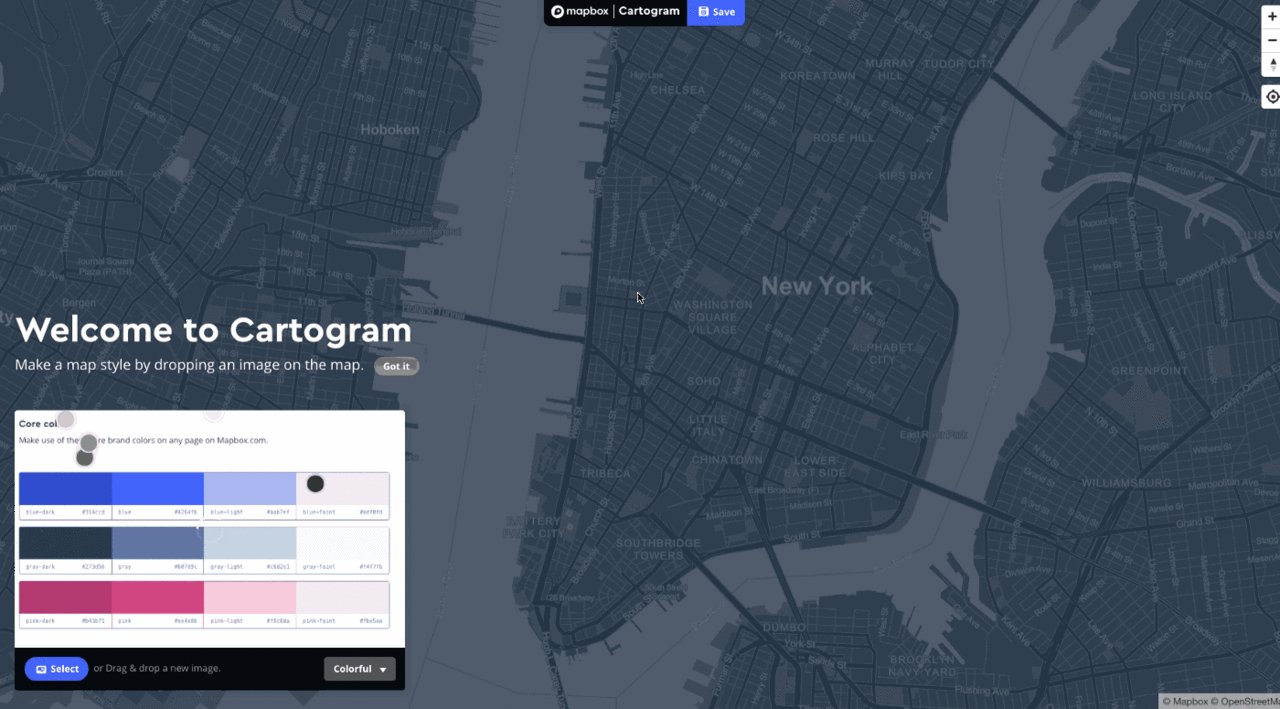
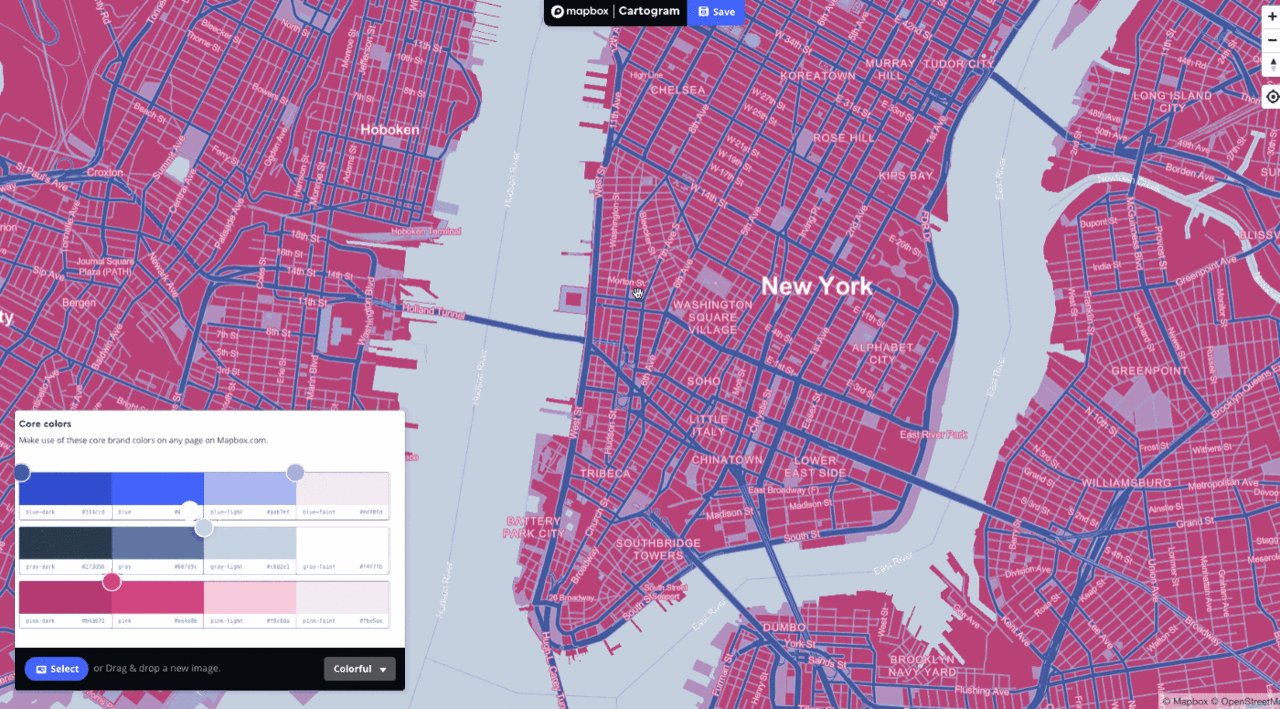
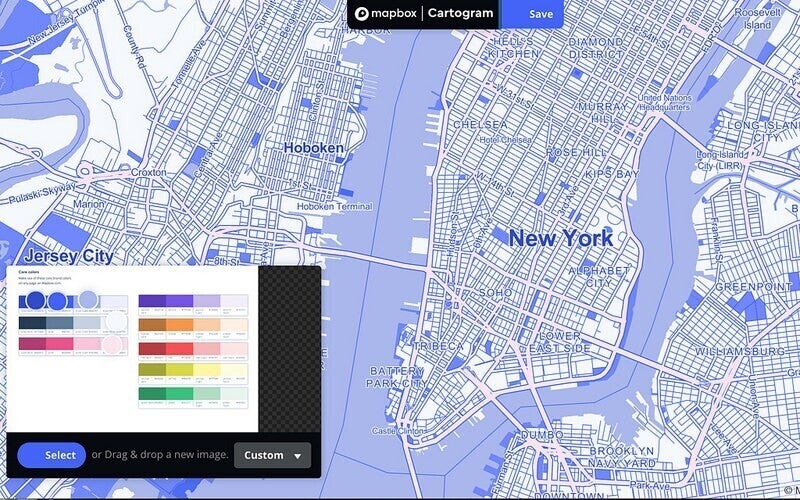
次に、プリセットのフィルターを変更したり(今回は「Colorful」の代わりに「Light」を使用)、画像が表示されたウィンドウから配色をカスタマイズしたりして、直感的にワクワクするようなマップを作りましょう。
【配色をカスタマイズできるコンポーネント】
・Land(陸地)
・Water(海・川・湖)
・Road(道)
・Greenspace(緑地)
・Label(ラベル)

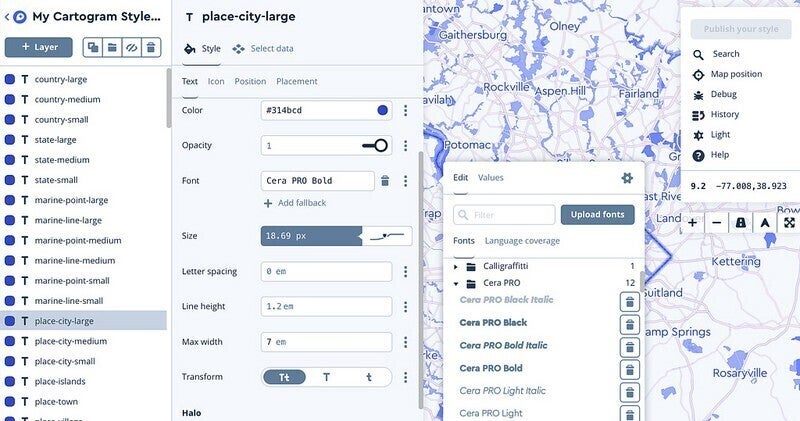
スタイルが完成したら、Mapbox Studioで開いてみましょう。(「Saved style!」をクリック)

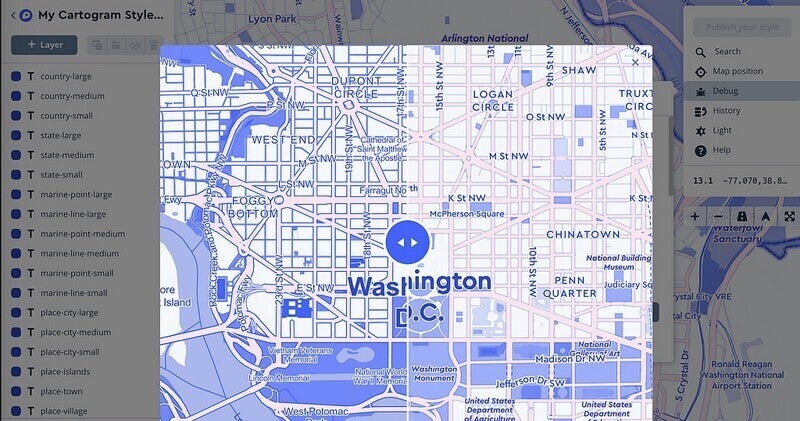
Mapbox Studioではレイヤーに調整を加えることで、さらに魅力的なマップへと仕上げることができます。好みに合わせてフォントや道路の縁取りなどを微調整し、マップを完成させましょう!

Cartogramで作成された個性豊かなマップたち
Twitterでは、Cartogramで作成された魅力的なマップが多数公開されています。ぜひ自身のマップを作る際の参考にしてみてください!
早速使ってみましょう!
Cartogramであなただけのマップを作ってみませんか?作ったマップはTwitterで#BuiltWithMapboxをつけてシェアしてみてください!
▼ Cartogram
CartogramCreateapps.mapbox.com
*本記事は以下のMapbox Inc. Blogの記事を翻訳・編集したものです。
・Instant maps with Cartogram
・Instant maps with Cartogram - How to create a map in <4 min











