驚くほど美しく、機能性があること。状況や文脈に即していること。これが、Mapboxで作成されるすべてのマップの目標です。
マップの役割は場所を伝えることだけではありません。マップは使用目的を達成するためのツールであり、データを理解しやすく表示するものでなければなりません。
今回は、Mapbox Studioを触ったことのない方でも簡単に始められる入門編の手順を紹介します。これを読んでいる皆さんも一緒に地図デザイナーとしての一歩を踏み出しましょう!
1. アカウント作成してログインする
こちらのページの右上「ログイン」からログインする。(初めての方は「サインアップ」からアカウントを作成する。)

こちらの画面に移行したら「Go to Mapbox Studio」をクリックしてMapbox Studioに移動する。

2. 「New Style」で自分のスタイルを新規作成する
「New style」をクリックしてお好きなテンプレートを選択する。

3. テンプレートを選択
Mapbox Studioには、デフォルトでスタイリングとカスタマイズが施された6つのテンプレートが用意されています。もちろんテンプレートを使用せずにゼロからマップのデザインを始めることもできますが、これらのテンプレートは特定のユースケース(ナビゲーションや不動産、フィットネスアプリ、データビジュアライゼーションなど)に合わせて設計されているので、お好みのテンプレートがございましたらぜひご活用ください。
テンプレートによってはベースとなる色の選択も可能です。
ここでは、一部のテンプレートを紹介します。

Monochrome(モノクローム) - シンプルな色合いのため、表示するデータを目立たせるのに最適です。

Streets(道路) - ユーザーが自分の位置を理解するのに最適な地図です。

Basic(ベーシック) - 「Street」よりも詳細でありながらシンプルなマップスタイルです。

Outdoors(アウトドア) - 地形のビジュアルや標高データ、トレイルや山頂のような自然に関する情報がわかりやすく、フィットネスや自然に関連したユースケースに最適です。

Satellite Streets(衛星画像+道路) - 道路の詳細なデータと衛星画像を組み合わせたマップで、不動産業者や農業従事者などが必要とする情報を一目で把握できます。

Navigation(ナビゲーション) - ライトスタイルとダークスタイルの両方で、道路の詳細な情報やリアルタイムの交通量データを表示し、ナビゲーションに関するアプリやユースケースに適しています。
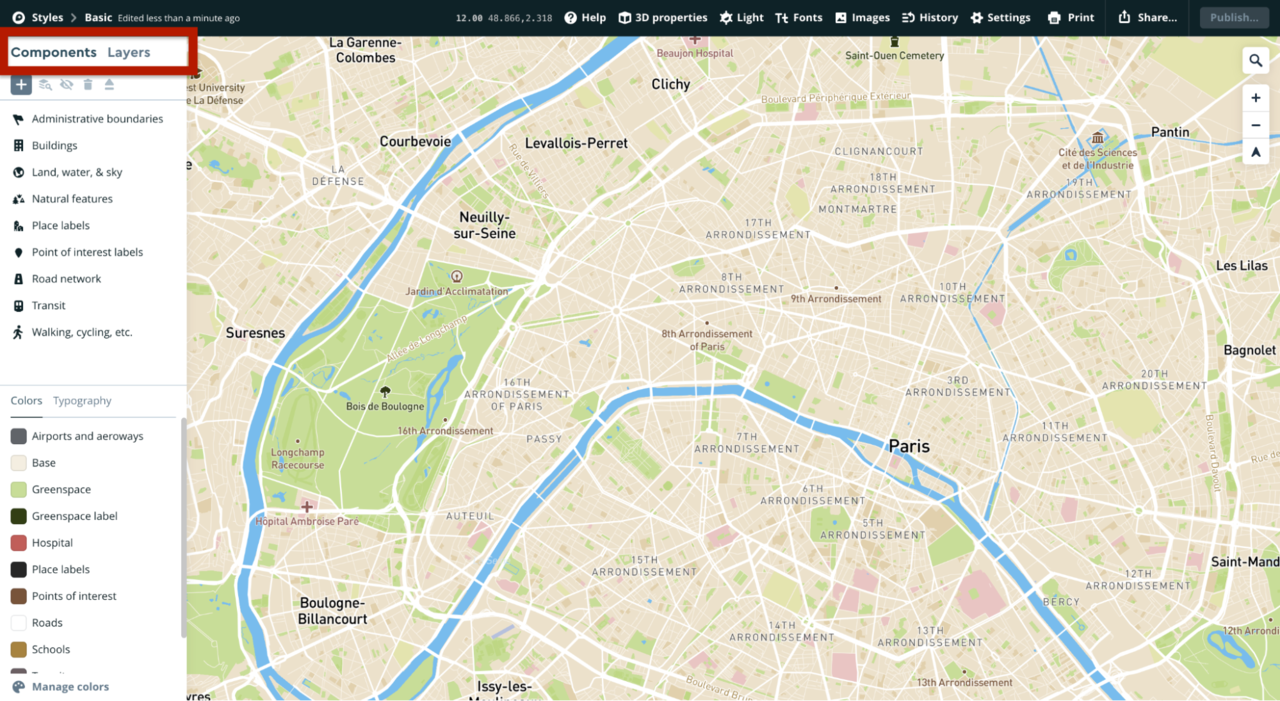
4. Components とLayersの基本的な説明
Mapbox Studioは基本的に「Components」と「Layers」の2つの設定があります。Componentsはデータセットが9つあり、建物や自然、道路などの設定ができます。LayersはComponentsを更に細かくした、より詳細な設定ができます。

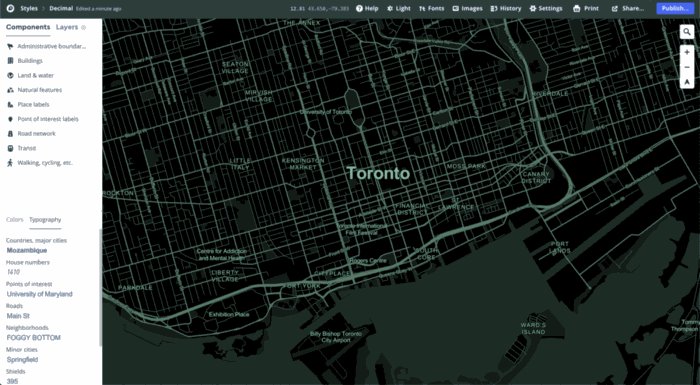
5. 言語を変更する
デフォルトの設定だと道路や建物の表記名が英語になっているため、日本語に変更しましょう。Componentsの設定の一つのである「Place labels」の中の「Language」を「Japanese」に変更する。同じく、「Point of interest labels」と「Road network」の中にある「Language」も「Japanese」に変更する。

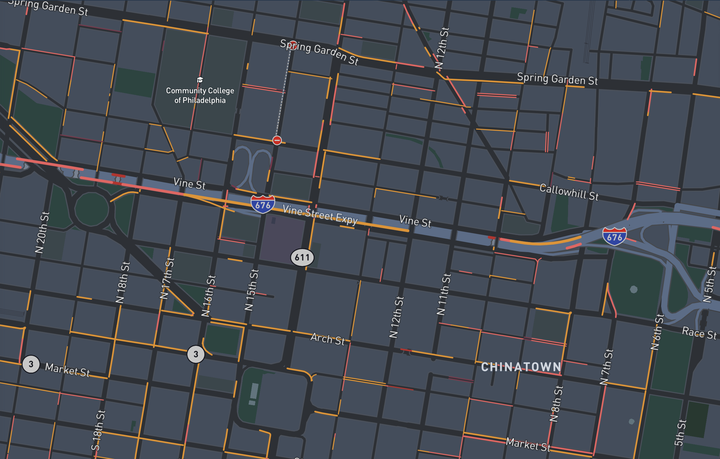
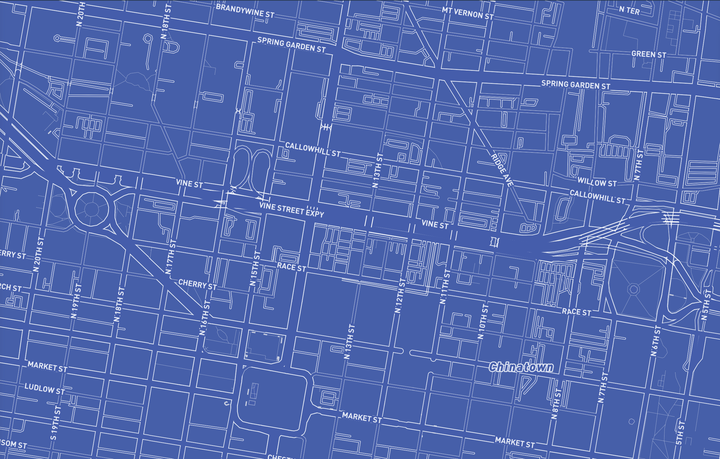
6. マップの色を変更する
色を選ぶことは、マップをデザインする上で楽しいことの一つです。ここでは、色を変更する方法を2通り紹介します。
1. Componentsの下の段にある「Color」から変更したい部類(Base や Greenspaceなど)の色を個別に変更する。

2. マップ上で変更したいポイントをクリックし、吹き出しに表示されている色を変更する。

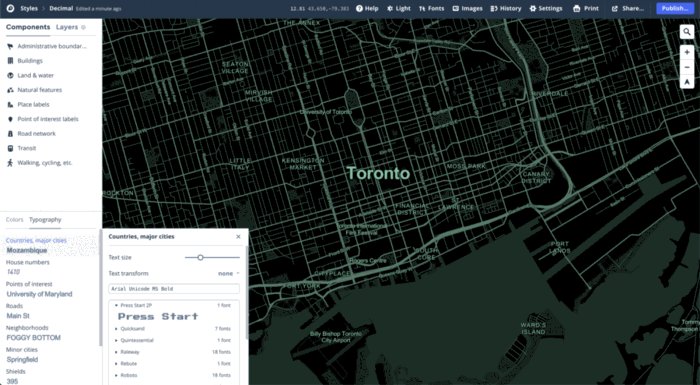
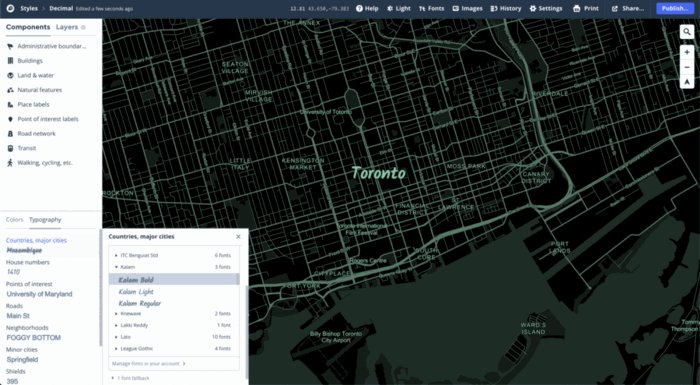
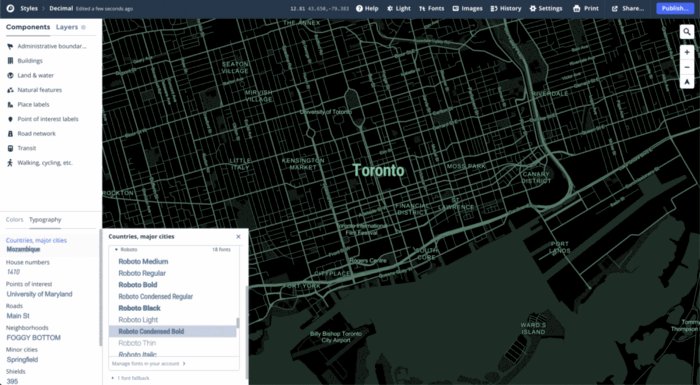
7. 書体をカスタマイズする

書体をカスタマイズするだけで、マップをユニークにすることができます。Componentsの「Typography」から各項目の書体を変更可能です。さらに、テキストサイズや大文字小文字(UpperCase/lowercase)も設定できます。
Mapbox Studioには45種類以上の書体が組み込まれていますが、独自のカスタムフォントをお持ちの場合は、そのフォントをMapbox Studioにアップロードしてご利用いただけます。良いフォントを選ぶためのポイントをもっと知りたい方には、Smashing magazineの記事にあるガイドラインがおすすめです。
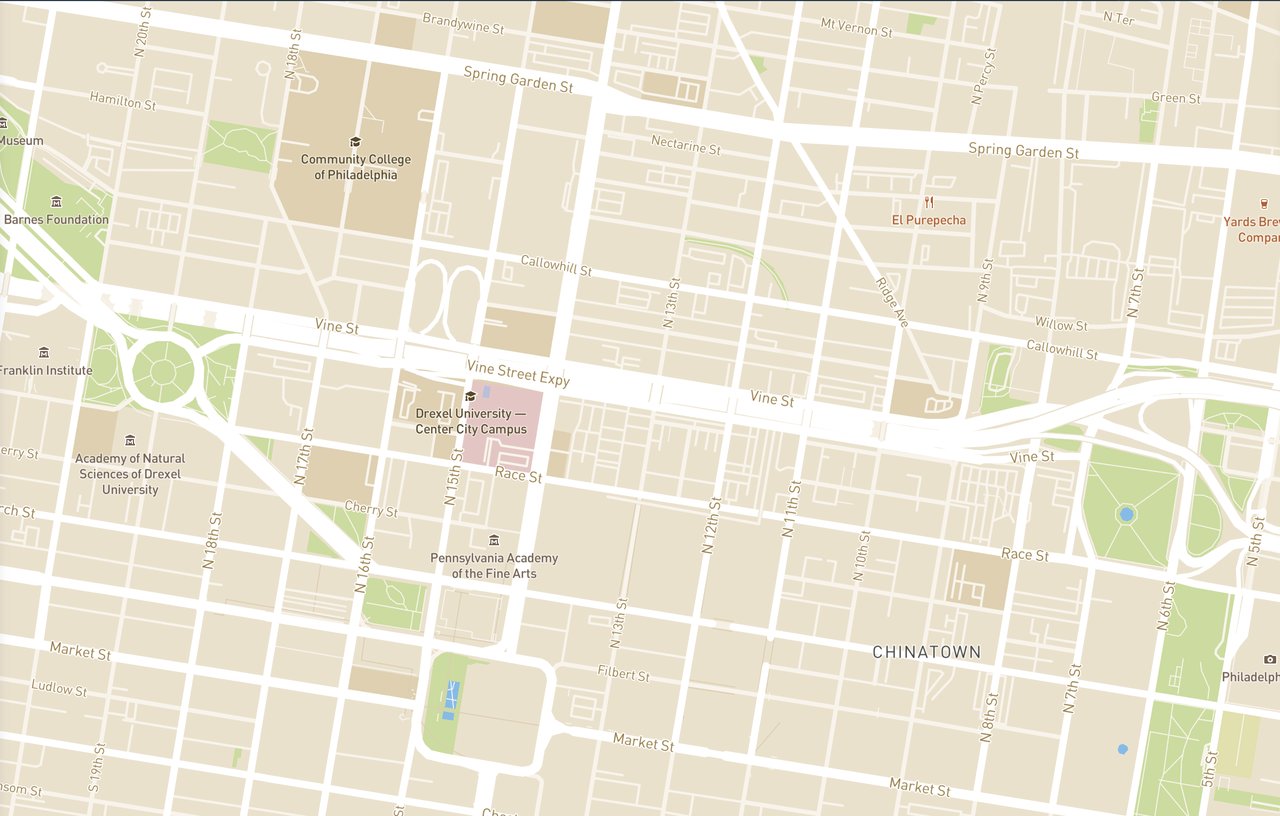
8. 道路のデザインを調整する
Mapbox Studioでは、道路のデザインも簡単に変更できます。優れたデザインの道路により、より素晴らしいマップを作成できます。

Componentsの「Road Network」から「Road width」のトグルを調整すると、道路幅が変わり、世界中の道路に反映されます。

以下の画像は異なる道路の表現方法をした三つの例です。



早速始めてみましょう
今回はマップの色を変更するところまでの入門編を紹介しました。
基本的な色や表示のデザイン変更以外にも道路やテクスチャの変更や3Dマップや衛星写真の追加など幅広くカスタマイズできるのがMapbox Studioの特徴です。
ぜひオリジナルのマップをデザインして、唯一無二のマイマップを作成してみてください!気に入ったデザインができましたら、Twitterで #builtwithmapbox をつけて是非シェアしてください!











