テキストラベルはマップの読みやすさを左右するポイントであり、Mapbox Studioでカスタマイズすることで、視認性を向上させることができます。
この記事では、テキストラベルを編集する方法をご紹介します。今回は山の名前と高度、そして山の説明を示すラベルを作成していきます。
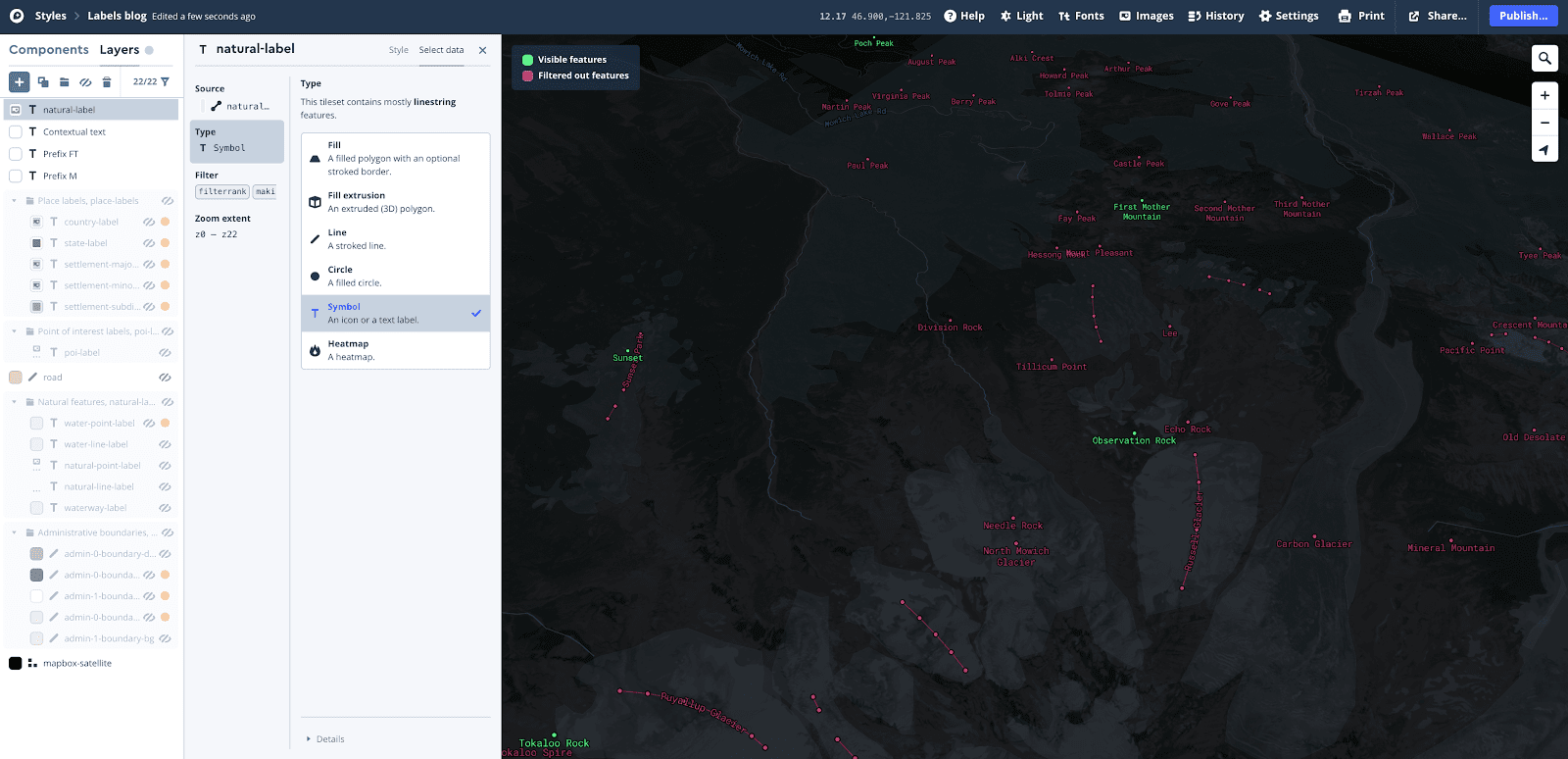
まずは「Layers」の中から「natural-label」レイヤーを開き、「Type」では「Symbol」と設定します。(下図では、レイヤーをフィルタリングしています。)

今回スタイルパネルでは、スタジオチュートリアルを参考に、ラベルに使用するアイコン(細い白線のSVG)をアップロードして追加しています。
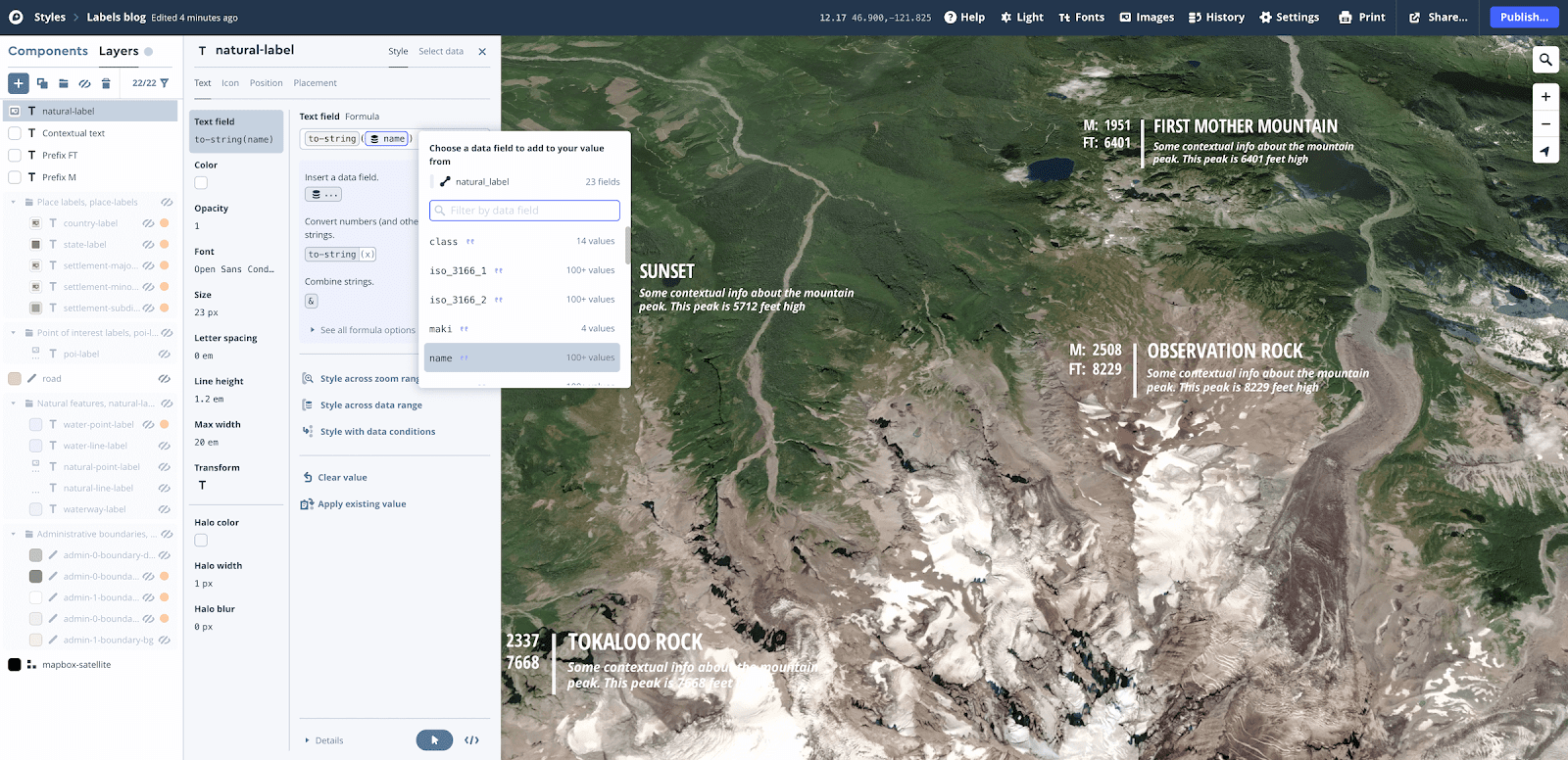
続いて、「Style」パネルから「Text field」を選択し、「name」フィールドを選択します。これで山の名前のラベルが追加できました。
文字色は見やすいように「Color」を白に変更します。

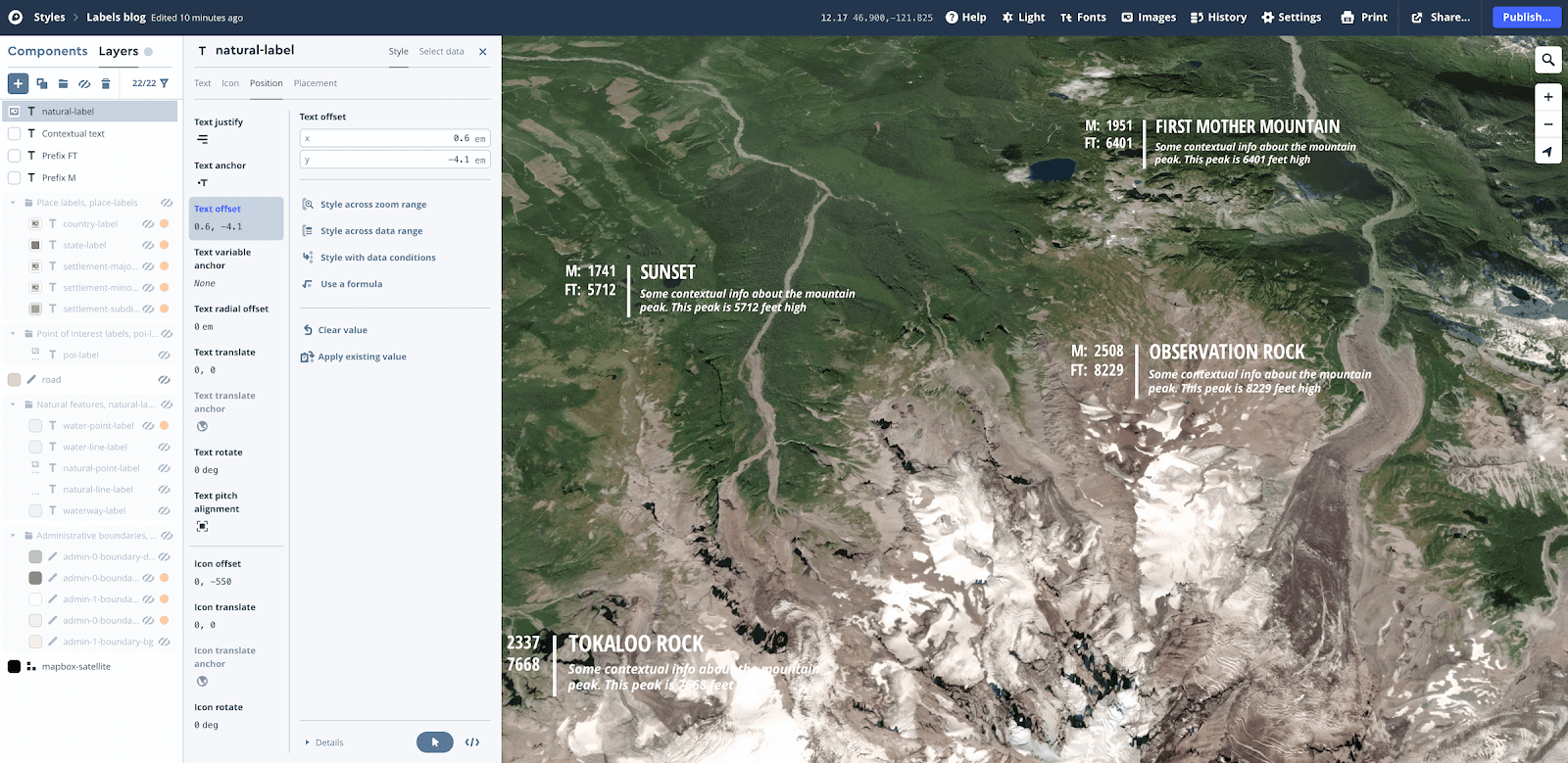
「Position」の「Text offset」では。xとyの値を入力することでテキストラベルの位置を変更します。
さらに、下にある 「Icon offset」は、アイコンの位置を調整するためのものです。

ラベルに接頭辞や接尾辞、データドリブンテキストを追加する
レイヤーのデータドリブンフィールド、文章、またはアップロードしたカスタムデータからの文字を含めることで、ラベルを強調することができます。
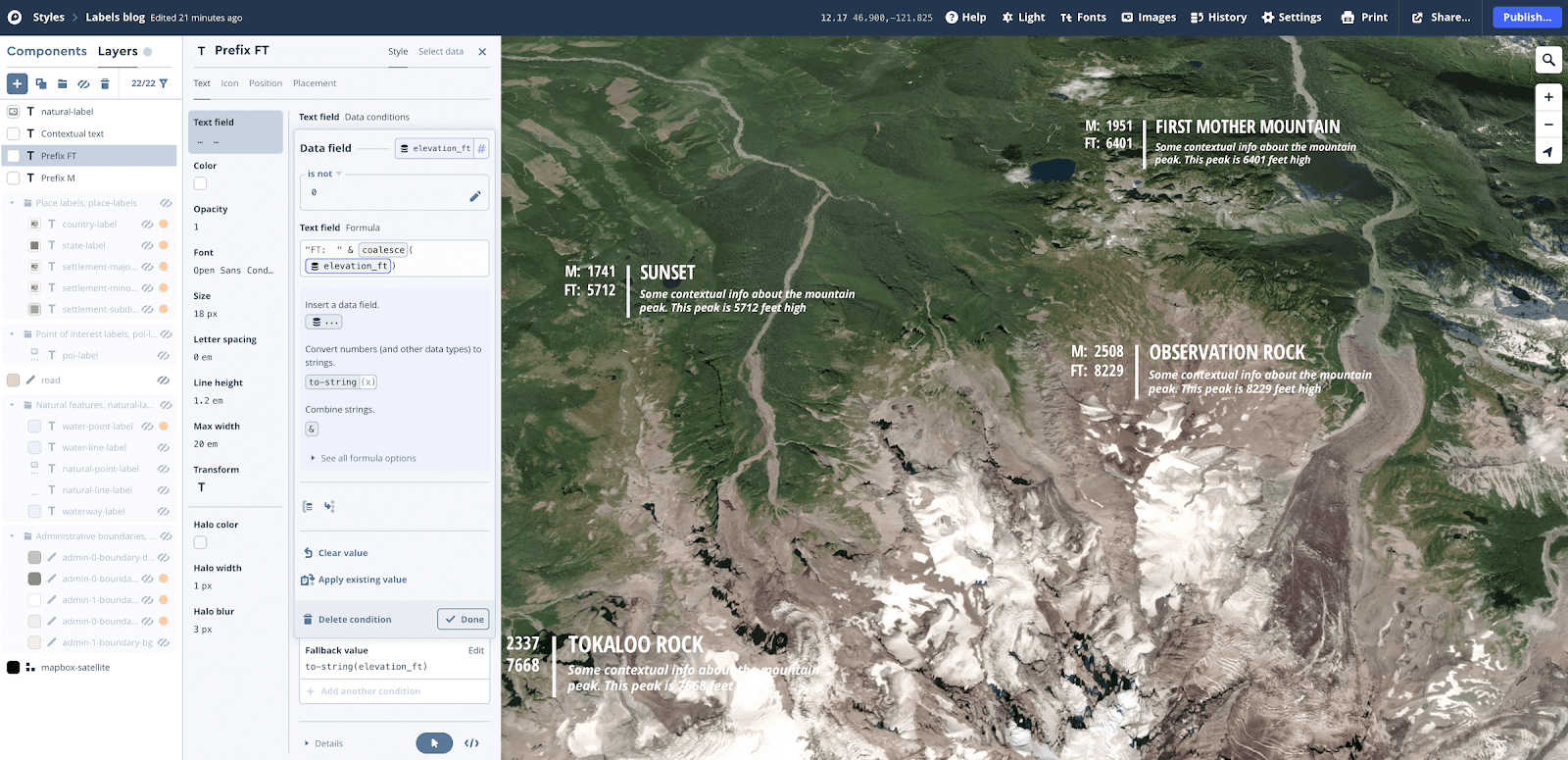
作成したレイヤーを複製し、テキストのソースに 「elevation_ft」フィールドを使用します。テキストフィールドの数式ボックスで「coalesce」関数を使用して、prefix(接頭辞)を追加します。今回は高度を表す「FT」とメートルを表す「M」の文字を追加するためのレイヤー(下図ではPrefix MとPrefix FT)を作成しています。

ラベルの選択肢は無限大です。
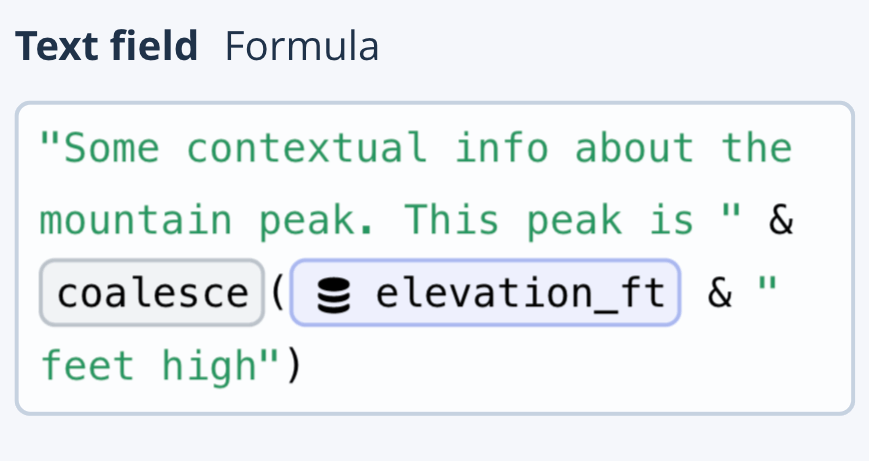
下図は、ラベルに文章を記載する例です。””で囲むことにより、文章をそのまま表現することができます。
「Some contextual info about the mountain peak. This peak is xx feet high.」(「山頂についての説明を追加できます。この山頂は高さ○○フィート。」)

このテキストも、上で説明した「Text offset」のテクニックを使って位置を変更することができます。
テキストとアイコンを組み合わせてラベルにすることで地図の価値を高めることができます。3D地形を使用すると、とても見栄えが良くなりますのでオススメです。
スタジオで3D地形を使ってラベルを山に付ける
他にも、3Dで山にラベルをつけたり、空のコントロールのグラデーション機能を使って空の光線を追加することもできます。


ラベルを使った実装を楽しんで、是非みなさんが作った地図を共有してみてくださいね!
*本記事は、Mapbox Inc. Blogの翻訳記事です。











