Mapbox Static Images APIにおけるビューポートの制御をより思い通りに!
この度、Mapbox Static Images APIのリクエストに2つのオプションが追加されたことで、静的なマップ画像のパディングの微調整とバウンディングボックスによるビューポートの設定ができるようになったため、より簡単に、そしてより思い通りに静的画像の表示をコントロールできるようになりました。
1. 画像のパディング
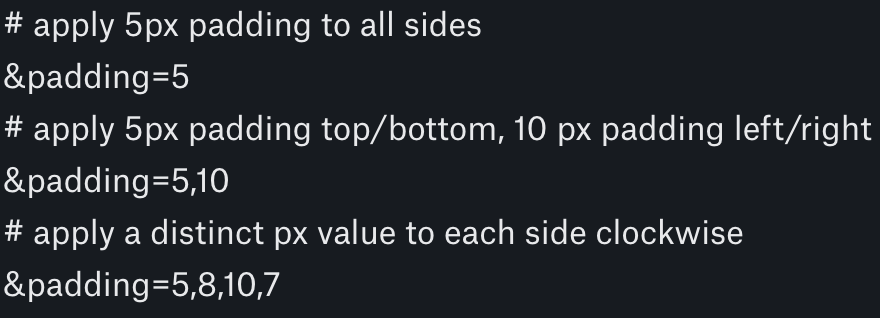
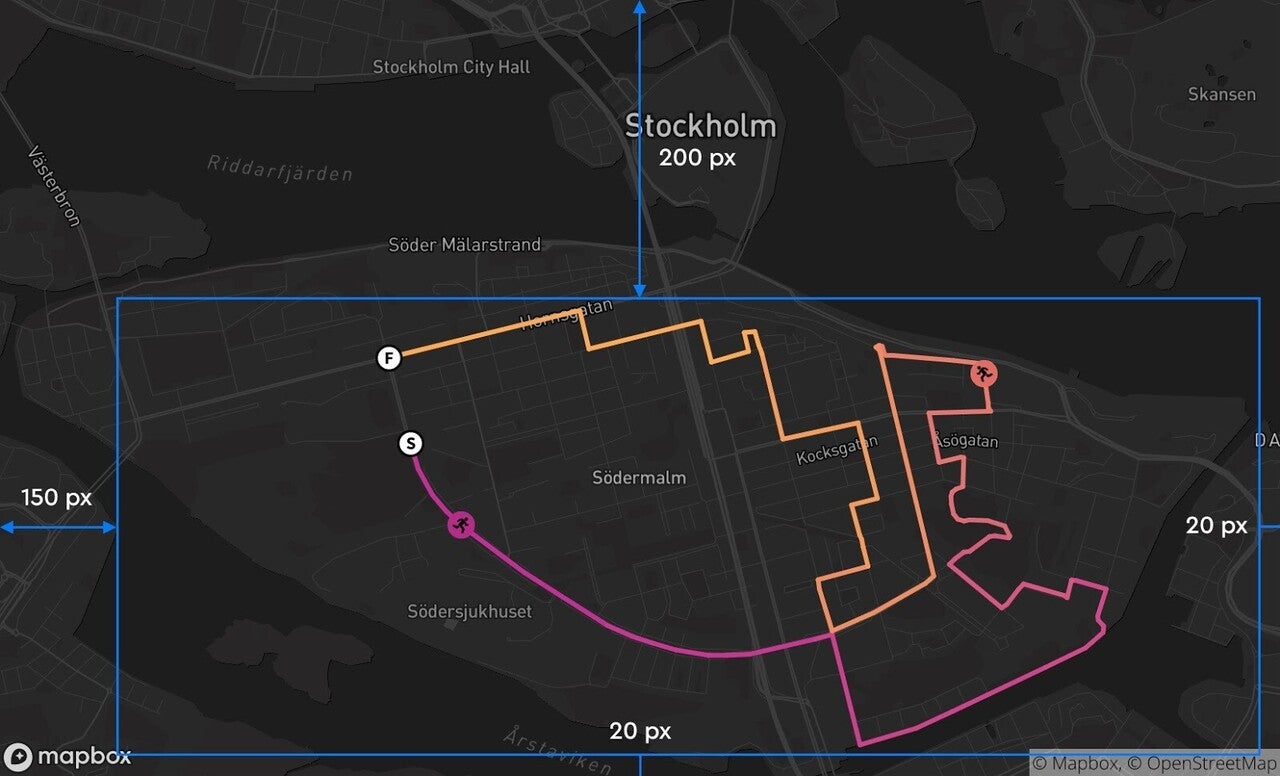
Static Images APIリクエストに追加された一つ目のオプションは、paddingパラメータです。このpaddingパラメータでは標準のCSS仕様を使用しており、以下のように1~4つの整数値を指定することで、それぞれの画像の側面(上下左右)に独立したパディングの設定ができます。

下の画像は、ストックホルムで毎年開催されるマラソン大会「10K Midnattsloppet(スウェーデン語で真夜中のランニング)」のコースを示したマップ画像です。このマップ画像ではマラソンコースのGeoJSONパスがオーバーレイとして設定されており、Static Images APIのautoパラメータを使用することで、オーバーレイに合わせて画像を自動的にトリミングしています。autoパラメータでは、画像を綺麗に表示するために自動でパディングが追加されます。

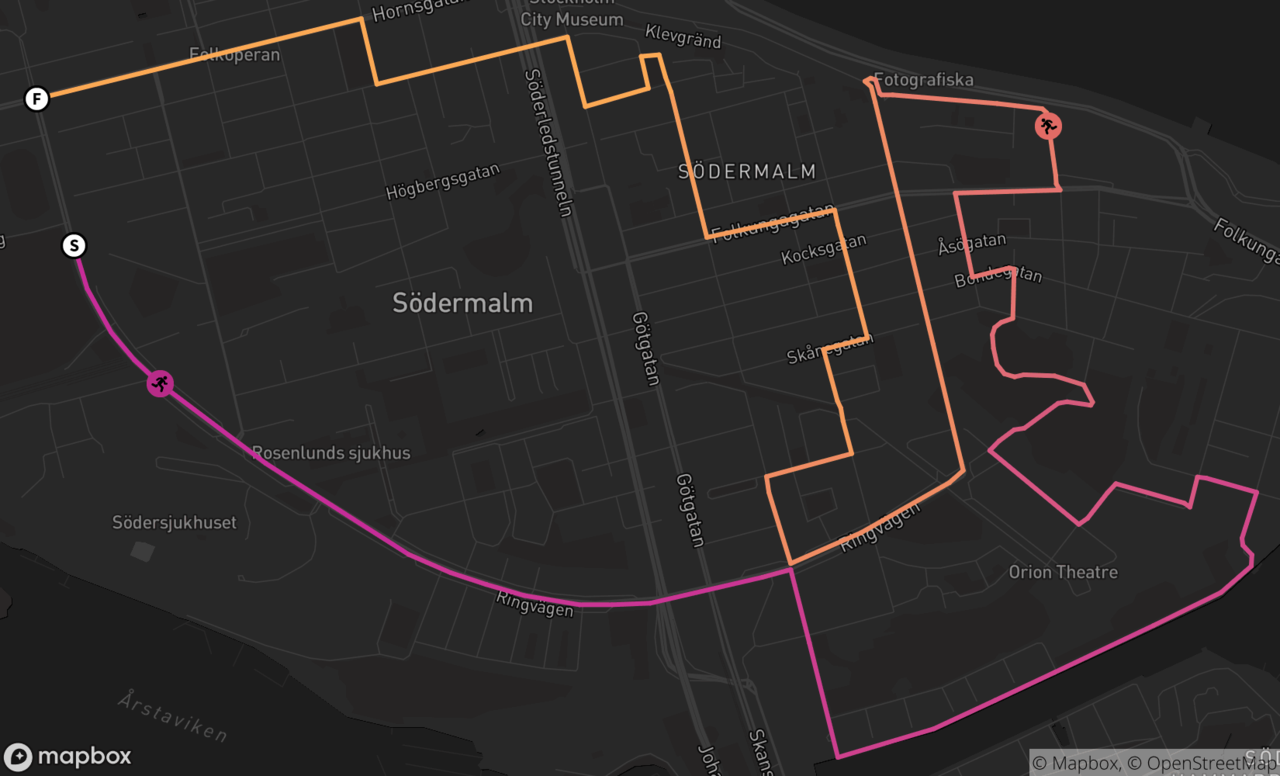
しかし、上の画像ではマラソン大会がどのような場所で開催されているのかよくわかりませんね。そこで、地理的なコンテキストをより明確にするため、上部に200pxのパディングを追加してストックホルムの中心部を表示してみましょう。ここでは、上・横・下のパディングを順に次のように指定します。
&padding=200,20,20
その結果が下の画像です。

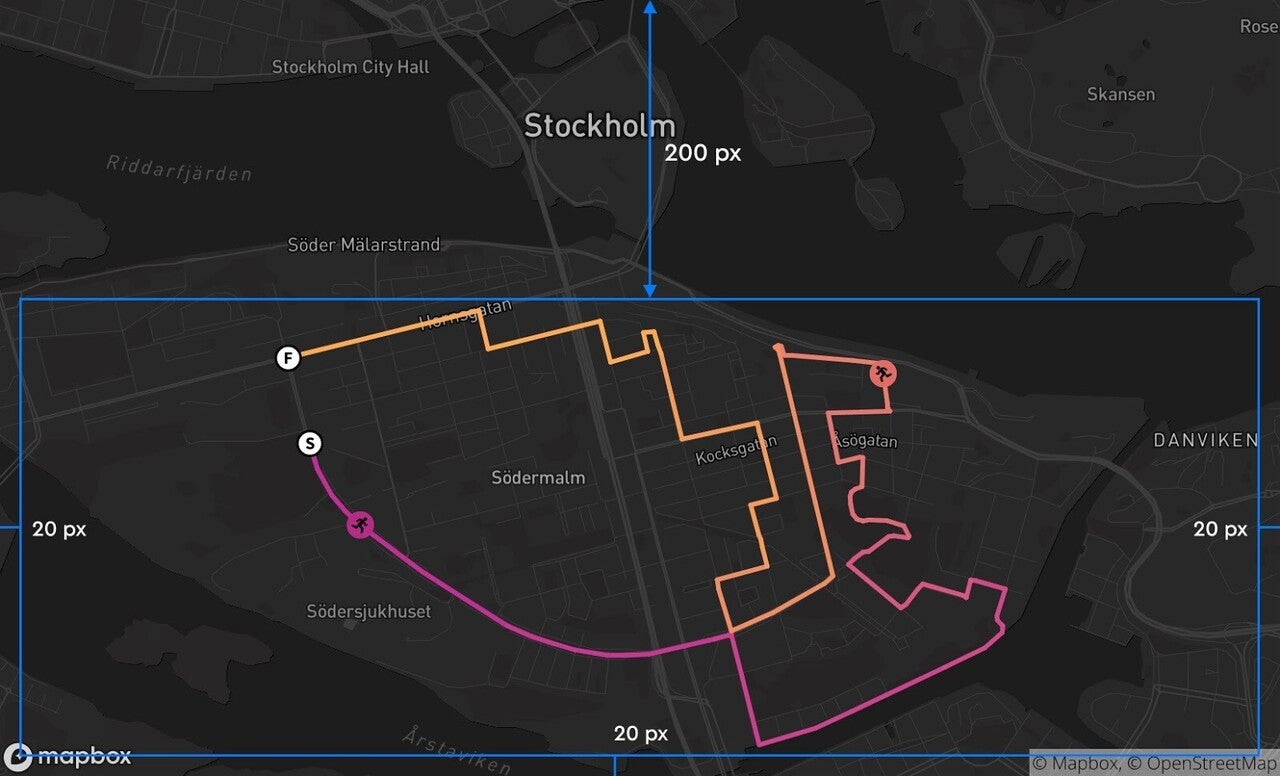
あるいは、セーデルマルム島の島区全体を表示するために、左側のパディングを増やしたいというときはどうでしょう。そのためには、次のように4つの数字(上・右・下・左の順)を使って指定します。
&padding=200,20,20,20,150
次の画像のようになりました。

ちなみにこのパディングをカスタマイズするためのオプションは、Mapboxユーザーの声から生まれたものです。ユーザーの中にはきっちりトリミングされた画像(padding=0で可能)を必要とする人もいれば、地理的なコンテキストを見えるようにしたり、説明テキストやボタンのようなUIの要素を表示するためのスペースを確保したり、審美性のために余白を確保したりしたい人などもいます。このpaddingパラメータが追加されたことで、そんな十人十色のニーズを満たすことができるようになりました。
2. バウンディングボックス
今回追加された二つ目のオプションは、バウンディングボックス(bbox)パラメータです。同じように多くのユーザーの声から、ビューポートを指定する際によく使用される基準座標系がバウンディングボックスであることを教えてもらいました。そこでbboxパラメータを新しく追加することで、静的画像のビューポート全体を指定することができるようにしました。bboxパラメータを使用すると、Static Images APIのリクエストでどの領域をレンダリングするかを簡単に指定することができ、autoパラメータやcenter/zoomパラメータの代わりとして使用できます。
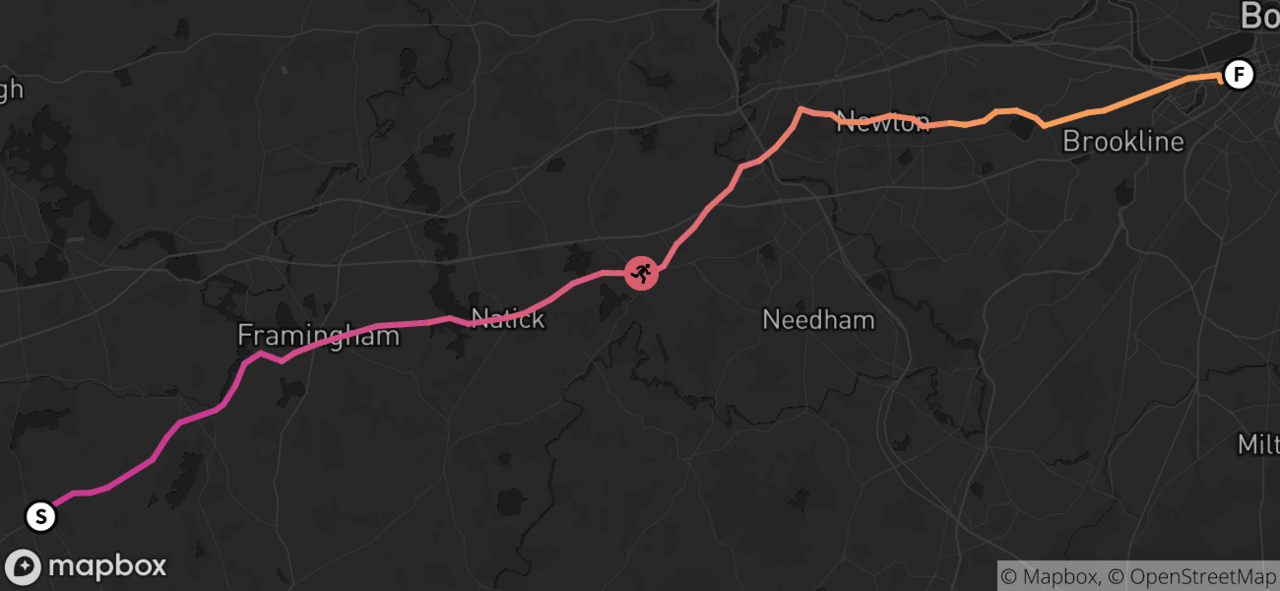
ここで、bboxパラメータの使い方を説明するために別の有名なマラソン大会の例を見てみましょう。下の画像は、ボストンマラソンのコースをGeoJSONオーバーレイとして使用し、autoパラメータを使用した場合のStatic Images APIリクエストの結果です。

この画像だけでは、マラソンがどこで行われているのかなどの地理的な情報があまり得られませんね。ボストンのラベルは画像からはみ出しており、マラソンのスタート地点がどこらへんに位置しているのかわかりません。今回の場合は特定のビューポートを表示したいので、APIリクエストのautoパラメータをbboxに置き換えて、次のような値を指定してみましょう。
[-71.6105,42.2206,-70.8373,42.4661]
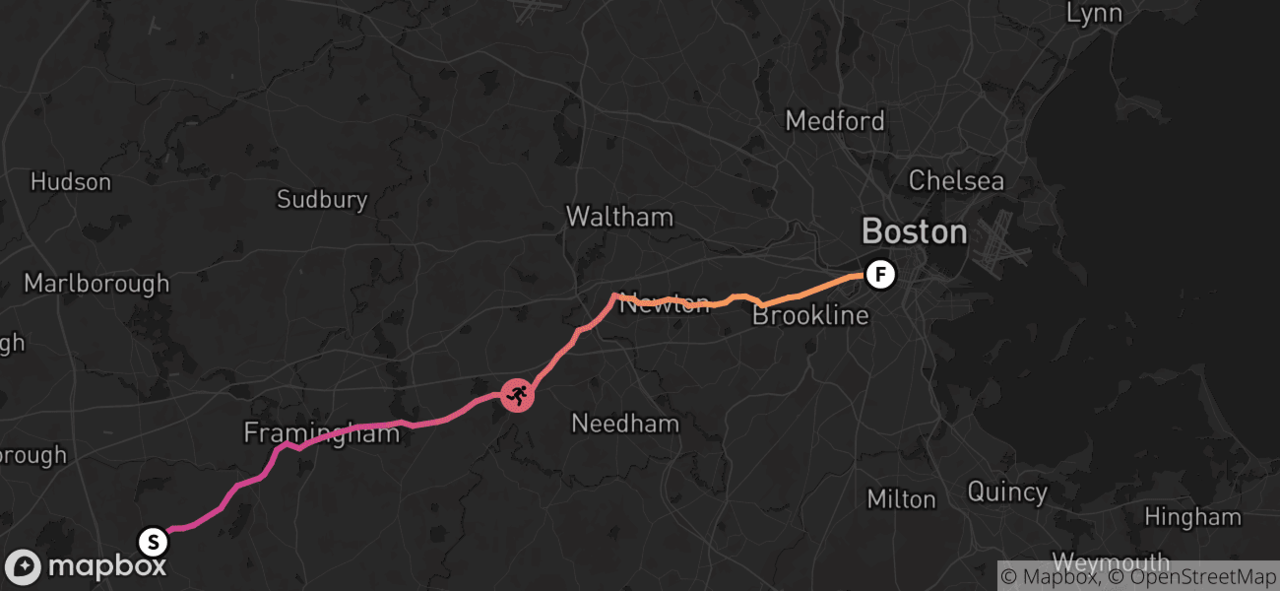
すると次のようになりました。

bboxパラメータを使ってビューポートを設定することにより、このマラソン大会がボストンで行われていることが簡単にわかるようになりました。なお上の画像では、画像の幅と高さにバウンディングボックスを合わせるために、ズームレベルを下げてレンダリングしています。
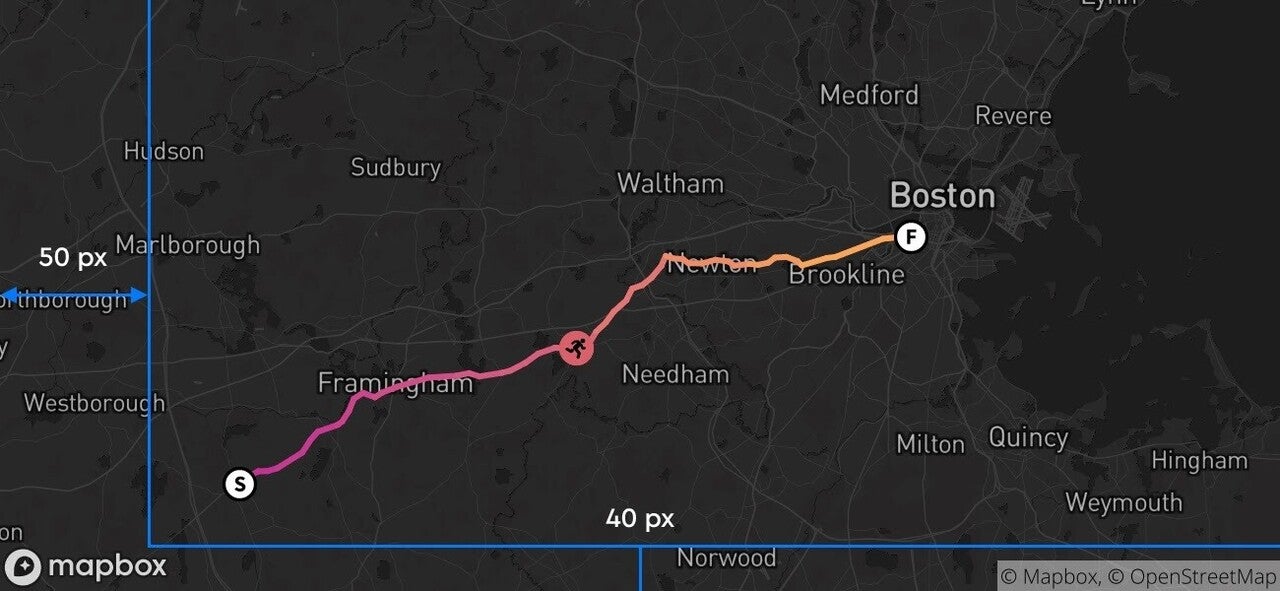
またbboxパラメータは、paddingパラメータと一緒に使用することも可能です。ビューポートに使用されるバウンディングボックスはコースのオーバーレイの位置に依存しないため、バウンディングボックスにパディングを追加することで、コースを画像の中央に配置することができます。APIリクエストに、
&padding=0,0,40,50
と追加して、コースを画像中央に配置してみましょう。

これで、バウンディングボックス内のエリア全体を含みつつもコースを中央に表示させることができ、マラソンの開催場所やスタート地点に関する地理的な情報が一目でわかる静的画像が完成しました。
早速使ってみましょう
Mapbox Static Images APIでは、今回新しく追加されたbboxパラメータとpaddingパラメータにより、マップの静的画像をより思い通りにレンダリングすることができるようになりました。これらのオプションの詳細な仕様やAPIリクエストの例については以下のStatic Images APIのドキュメントページ(英語)をご参照ください。
Static Images | APIThe Mapbox Static Images API returns static images generateddocs.mapbox.com
Static Images APIを使ってつくったマップ画像を、Twitterで#BuiltWithMapboxをつけてシェアしてみましょう!











