Mapbox Standardスタイルは洗練された3Dマップを導入するだけでなく、スタイルの維持に必要な技術的負担や地図製作の専門知識への依存を軽減します。これにより、効率的なマップの作成が可能になりました。さらに、Mapboxは最新の地図データとデザインのアップデートを、手作業ではない方法で実施することにより、変更によるエラーリスクを大幅に軽減しています。
Mapbox Standardスタイルの利点を最大限に活用するためには、本記事でご紹介する、いくつかの重要なコンセプトを理解する必要があります。
ベースマップ:改善された基盤
Mapbox Maps SDKでは、「ベースマップ」の概念を確立しつつあります。Mapboxのベースマップには、自然的特徴、道路、建物、観光スポットなど、地図上に表示されるべき全ての要素が含まれています。また、ベースマップの上に独自のロケーション体験を追加するためのインターフェースが改良され、魅力的なマップ体験を提供します。
インポート:コピーの代わりにスタイルを構築
インポート機能によってMapbox Standardのようなベースマップとカスタムレイヤーの結びつけが可能となります。この機能により、レイヤーの長いリストを1つにまとめる複雑さが軽減され、ベースマップが常に最新の状態に保たれます。
次のスタイル文書は、参照されたスタイルとその関連リソースを読み込み、layers配列で指定されたレイヤーと一緒にレンダリングします。

ベースマップをインポートするだけでなく、独自のスタイルをインポートすることも可能です。ベースマップと一緒に使用するためのスタイルを「オーバーレイ」と呼んでいます。スタイル ドキュメントは以下の通りです。
スロット: データをマップの上だけでなく、マップの中に追加する
複数のパーツからスタイルを構成できるようになったことにより、レイヤーを正しい位置に表示する方法が必要となりました。スロットはベースマップ内で明確に定義された格納場所であり、カスタムデータを追加するのに最適な場所として機能します。
以前は、120以上のレイヤーのリストを見て、カスタムレイヤーをどこに配置するかを決める必要がありました。ランタイム・スタイリングを使ってアプリに新しいレイヤーを動的に追加する場合は複雑で、ベースマップから適切なレイヤーを決定し、それを関数の引数として扱わなければなりませんでした。時には、これらの参照レイヤーの名前が変更されたり、削除されたりして、実装が壊れてしまうこともありました。

スロットを使用すると、スタイルでレイヤーを直接正しい位置に配置できます。ランタイム・スタイリングを使用する場合は、同じスロット名を使用できます。スロットはスタイルの公式APIの一部となったため、ベースマップが更新されても、スロットを機能させ続けることできます。
インポートされたスタイルとカスタムレイヤーを合成する際、Maps SDKはカスタムレイヤーがラベルを覆わないように、任意の位置でベースマップにレイヤーを織り込みます。
新しい標準スタイルでは、bottom、middle、topの3つのスロットが定義されています。
- bottom: 小道、建物、モデル、ラベルの下をハイライトします。
- middle: 小道と道路の上や建物、モデル、ラベルの下の領域をカバーしたり、線を追加したりします。
- top:POIレイヤーの上、またはPlaceとTransitラベルの下にデータを配置します。これにより、Mapbox POIレイヤーを表示したまま、カスタムシンボルラベルレイヤーを優先させ、PlaceやTransitラベルとの衝突を避けることができます。
カスタムレイヤーにスロットが指定されていない場合、そのレイヤーはレイヤーリストの一番上に配置され、他のすべてのレイヤーと比較して優先順位が最も高い場所に配置されます。
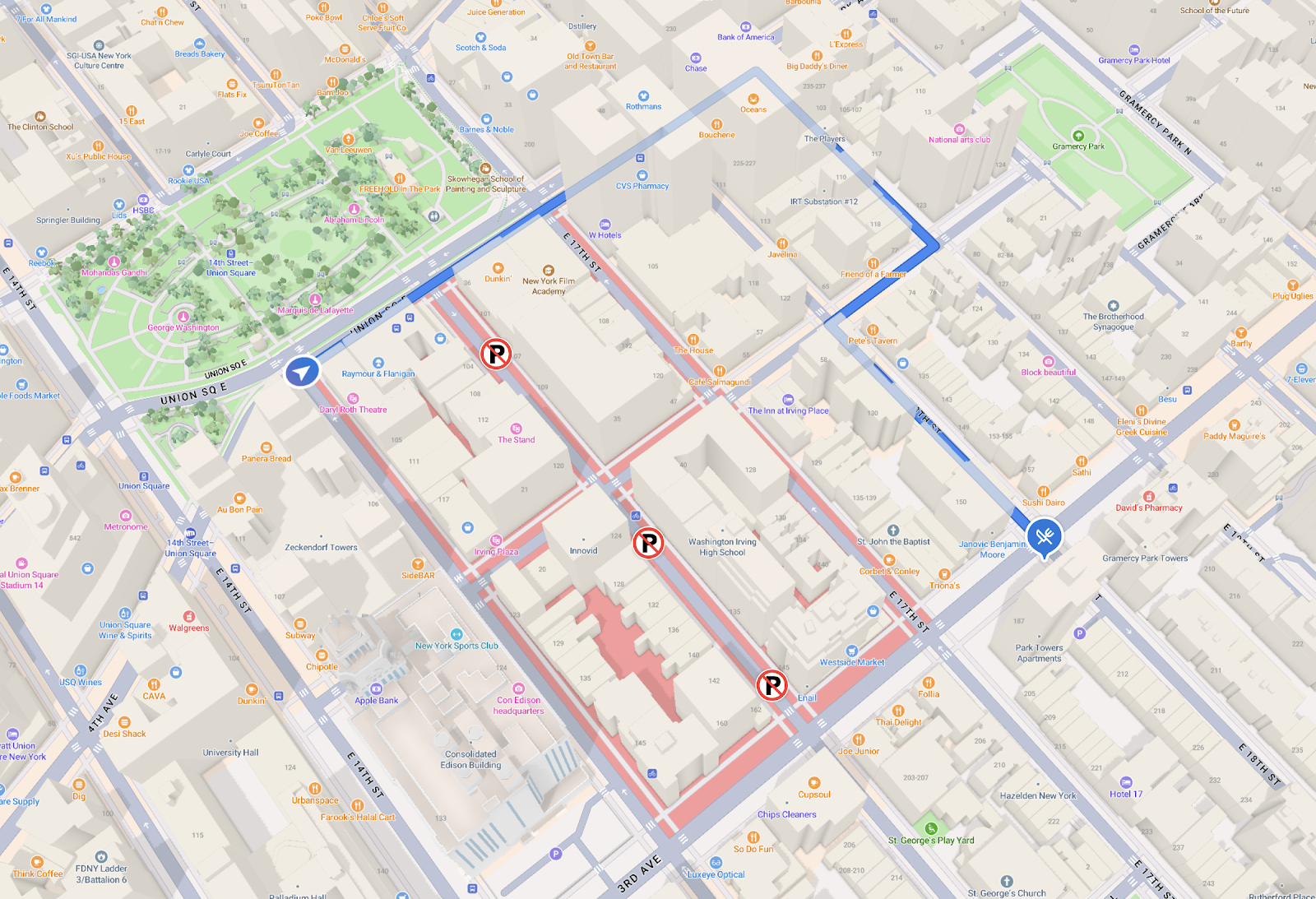
下記のマップでは、以下のカスタムレイヤーがスロットに挿入されています。
- 駐車禁止ゾーンのレイヤーno parking zone: bottom
- 路線レイヤーroute line: middle
- 駐車禁止標識レイヤーno parking signs: top
puckとdestination pinについては、スロットが指定されていません。これらのアイコンは、スタイル内の既存のすべてのレイヤーの上に配置されます。

設定:お客様のご要望に合わせたデザイン
設定項目(configuration options)によって、インポートされたスタイルのさまざまな要素をカスタマイズすることができます。スタイルはそのパブリックスキーマで構成オプションを指定できるようになりました。これらはスタイルのインポート時に設定することも、クライアントが実行時に変更することもできます。個々のレイヤーは設定オプションを使用して、設定された値に基づいて外観を変更できます。設定オプションは、スタイルのパブリックAPIの一部でもあります。
Mapbox標準スタイルには以下の設定項目が用意されています。
- showPlaceLabels: 国名、州、市、区などの地名を表示するか
- showRoadLabels: 道路名を表示するか
- showPointOfInterestLabels: 店舗、カフェ、レストランなどのPOIを表示するか
- showTransitLabels: バス、電車、地下鉄の駅のラベルを表示するか
- lightPreset: 夜明け、正午、夕暮れ、夜の4つの照明オプションを提供
- font:マップ全体にカスタムフォントを選択可能
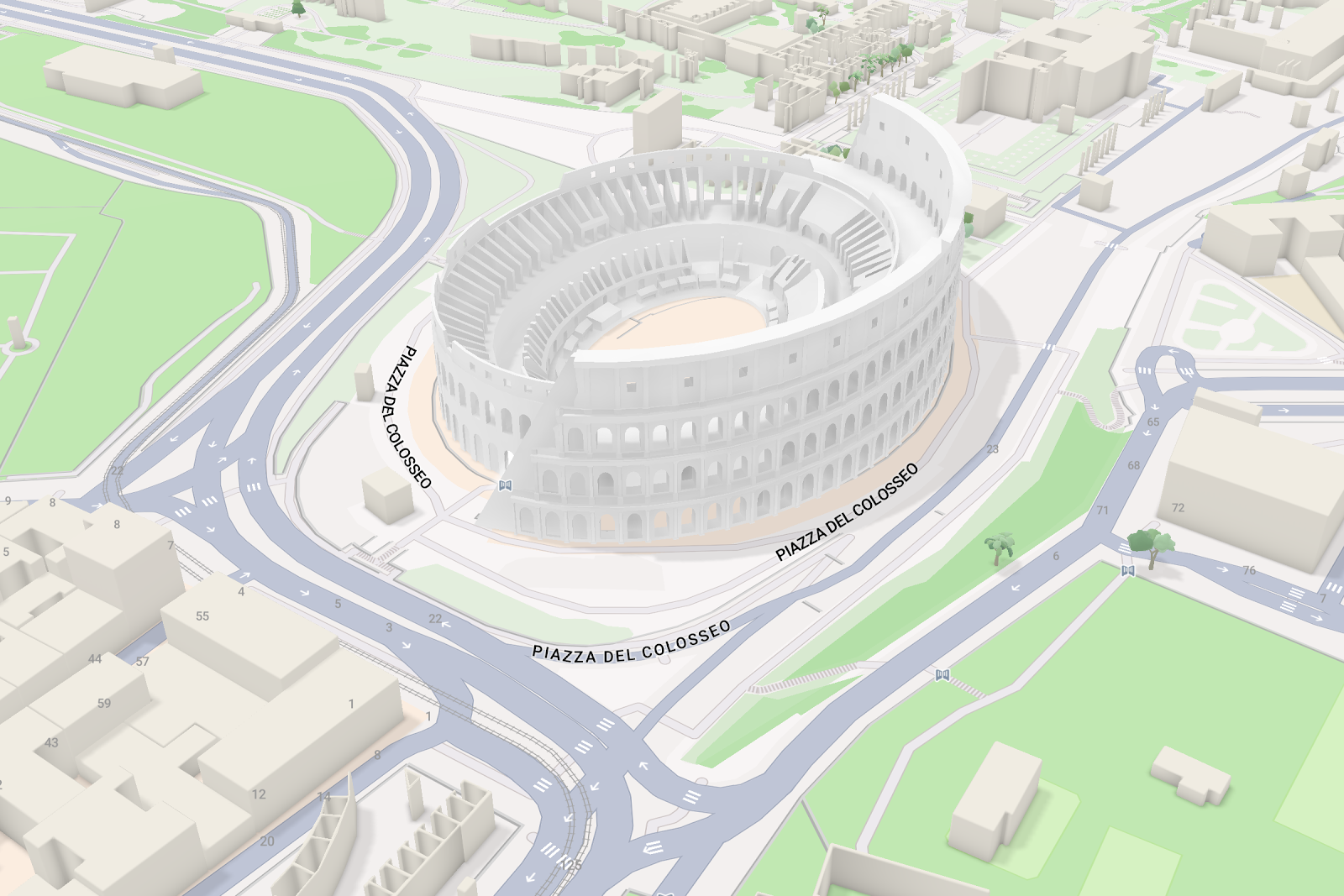
Mapbox Standardは現在、一般的に利用できるため、Mapbox Studioでベースマップをカスタマイズし、スタイルとして保存できます。設定項目はスタイルによって定義され、時間の経過とともに拡張できます。例として、夜明け、正午、夕暮れ、夜間の4つのライトプリセット設定オプションを以下に示します。

この例では、Points of InterestとTransitのラベルをオフに設定しています。

アップグレードなしでベースマップを更新
新しいベースマップ、カスタムデータレイヤーを挿入するための最適化されたスロット、管理された設定オプションにより、これまで以上に強力な機能が実現しました。新しいデータ機能、ビジュアルの改善、新しい設定項目は、コンテンツを壊してしまうリスクのある手動アップデートなしでも、あなたのスタイルでアクセスできるようになります。
早速使ってみましょう
ベースマップ、インポート、スロットは、Mapboxでマップを構築する方法を合理化すると同時に、強力な可能性と世界最高基準のマップ体験を提供します。Mapbox Standardを使ってこのかつてない地図体験を試してみましょう。
Mapboxをこれから始める方は、Mapboxアカウントにサインアップし、ドキュメントで最新バージョンに関する情報をご確認ください。
*本記事は、Mapbox Inc. Blogの翻訳記事です。











